一、概述
1、小米平板介绍

2、文档适用对象
需要适配小米平板5系列的第三方开发者、UX设计师、系统工程师、测试工程师。
二、UX设计与软件适配建议
1、基础体验设计
1.1、字体
优先调用系统默认字体来保证整台设备的阅读体验一致性,除非有特殊需求;
排版及字号字重应保证清晰可读。
1.2、图片、视频
这些资源不应该出现变形、模糊或者显示不全的问题,影响体验。
1.3、弹窗
弹窗在应用设计中比较常见,如运营内容、广告营销等,建议弹窗大小适中,且有清晰的供用户关闭的按钮。
2、页面布局设计
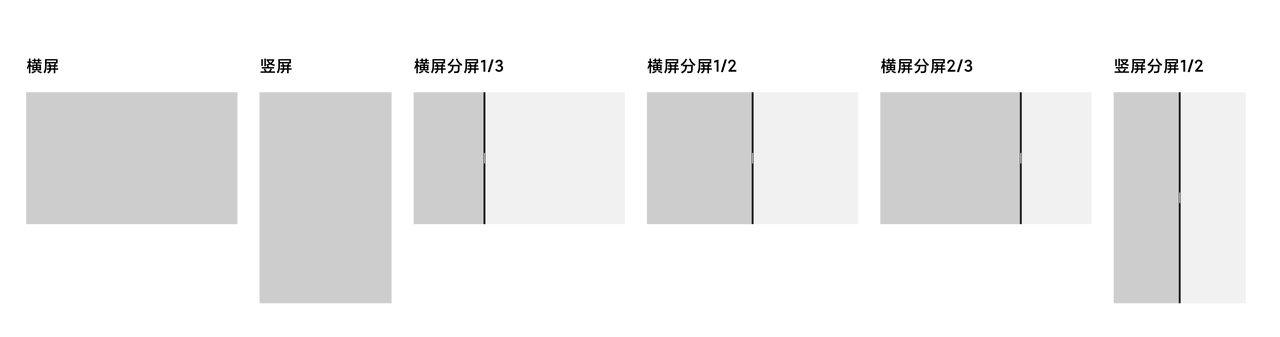
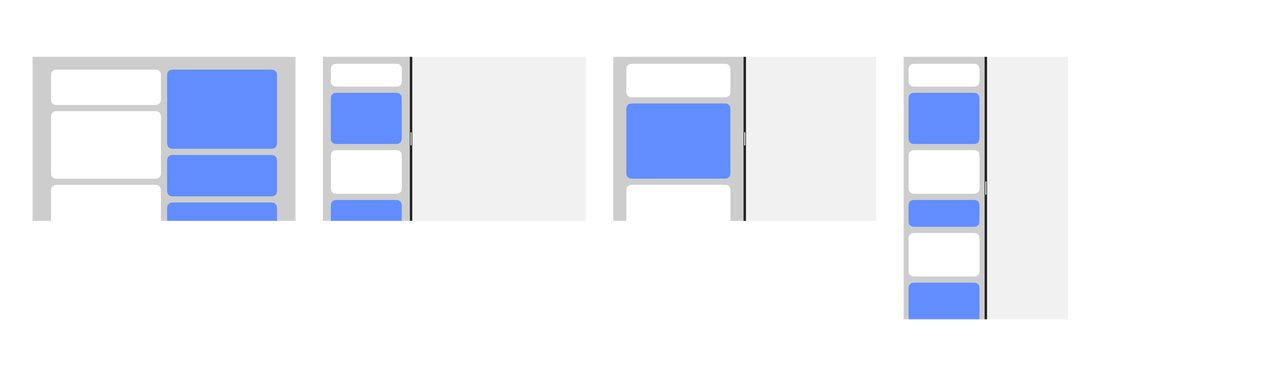
小米平板设备拥有舒适的屏幕空间,用户在使用横屏、竖屏、以及分屏的场景下都能够获得良好的体验,因此界面的动态布局非常重要。应用最多会遇到以下 6 种窗口情况:

基于以上情况,推荐几种布局方式:
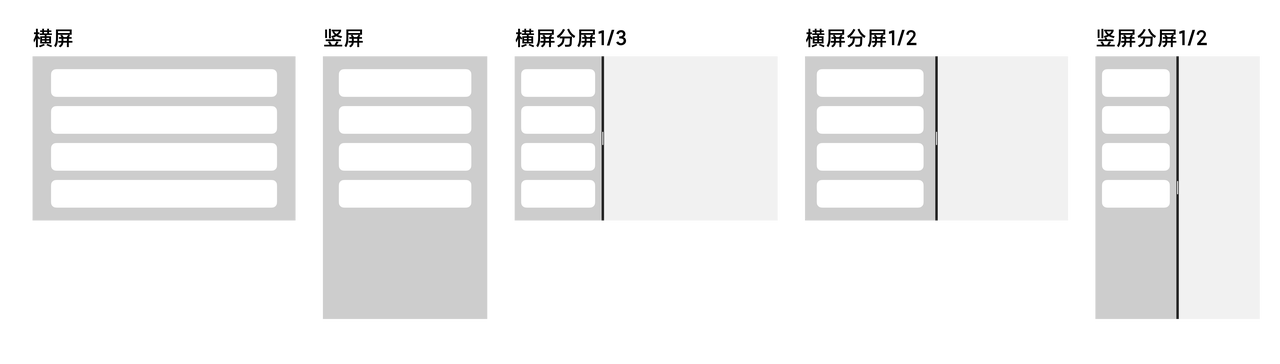
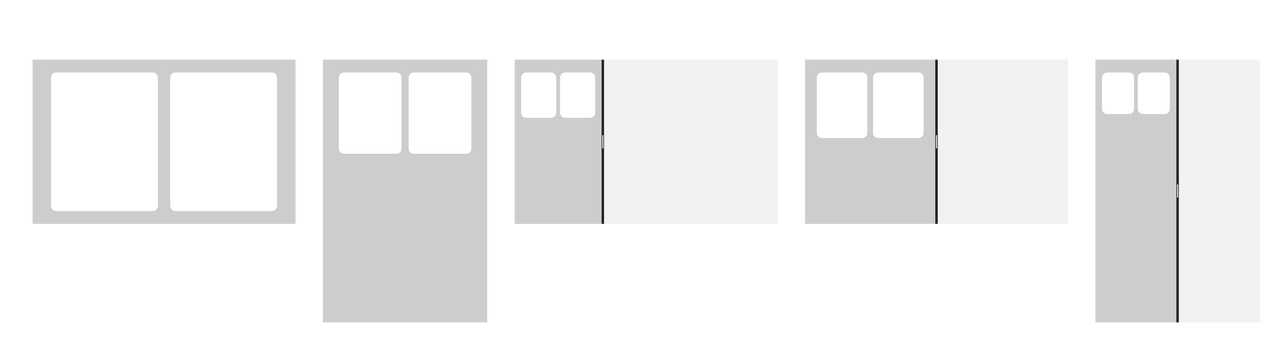
2.1、拉伸
仅卡片区域、显示区域等拉伸,文字大小图标大小均保持一致

2.2、缩放
根据窗口区域等比缩放内容信息。

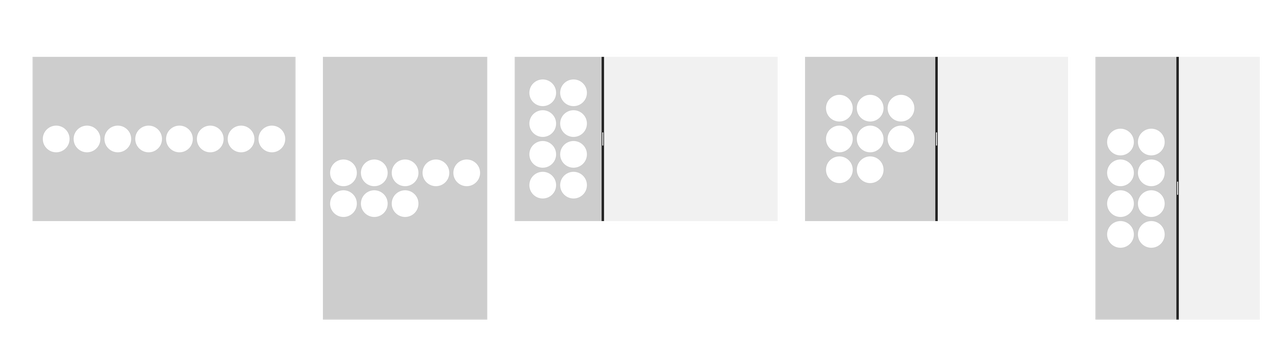
2.3、拓展/增量/减量
根据窗口区域增加或减少元素,元素的尺寸大小保持不变。

2.4、重新布局
根据窗口区域重新对内容进行布局,以适应更好的信息阅读。

3、不同类型应用适配建议
针对不同行业,不同类型应用,我们推荐以下五种布局方案:多列布局,Tab拉伸布局,分栏布局,左右布局和横屏拉宽。
| 适配方式 | 应用所属行业 |
| 多列布局 | 金融理财,居家生活,时尚购物,影音视听,医疗健康,学习教育 |
| Tab拉伸布局 | 新闻资讯,图书阅读,摄影摄像,短视频 |
| 分栏布局 | 聊天社交,效率办公 |
| 左右布局 | 实用工具,音乐,时钟,天气,体育运动 |
| 横屏拉宽 | 游戏,旅游交通 |
针对以上适配方式,具体描述和详细示意图如下:
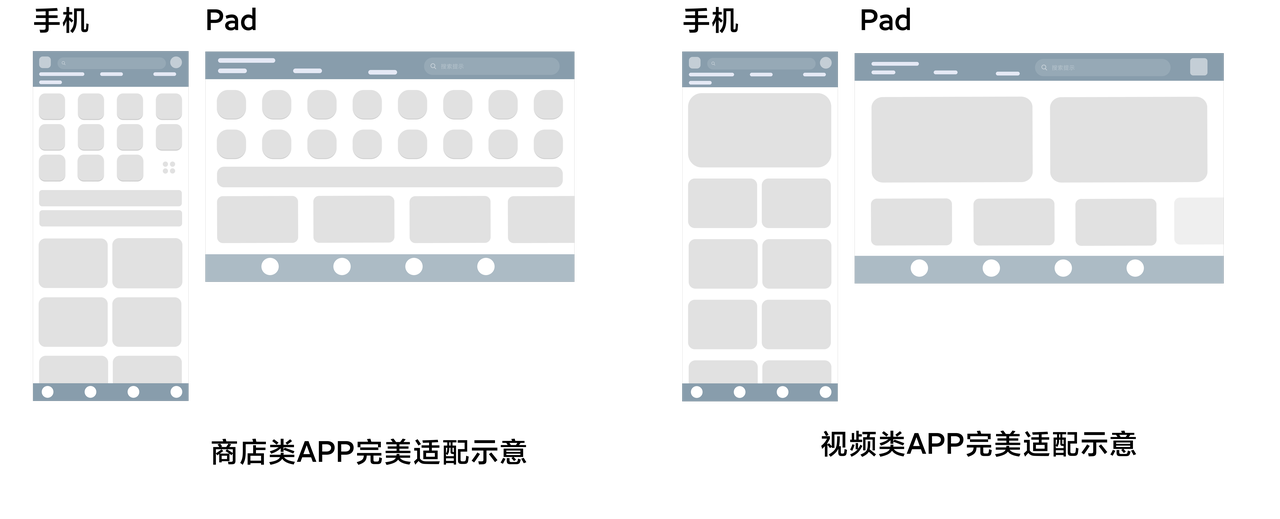
3.1、多列布局
多列布局下,应用首页顶部和底部的Tab拉伸,首页主要功能键/APP推荐位数量增加。

3.2、Tab拉伸
Tab拉伸适配下,页面主要内容不变,两侧加上与主色调相同/相近的背景。顶部和底部的Tab拉伸,顶部按键数量相比于手机可有相应增加。

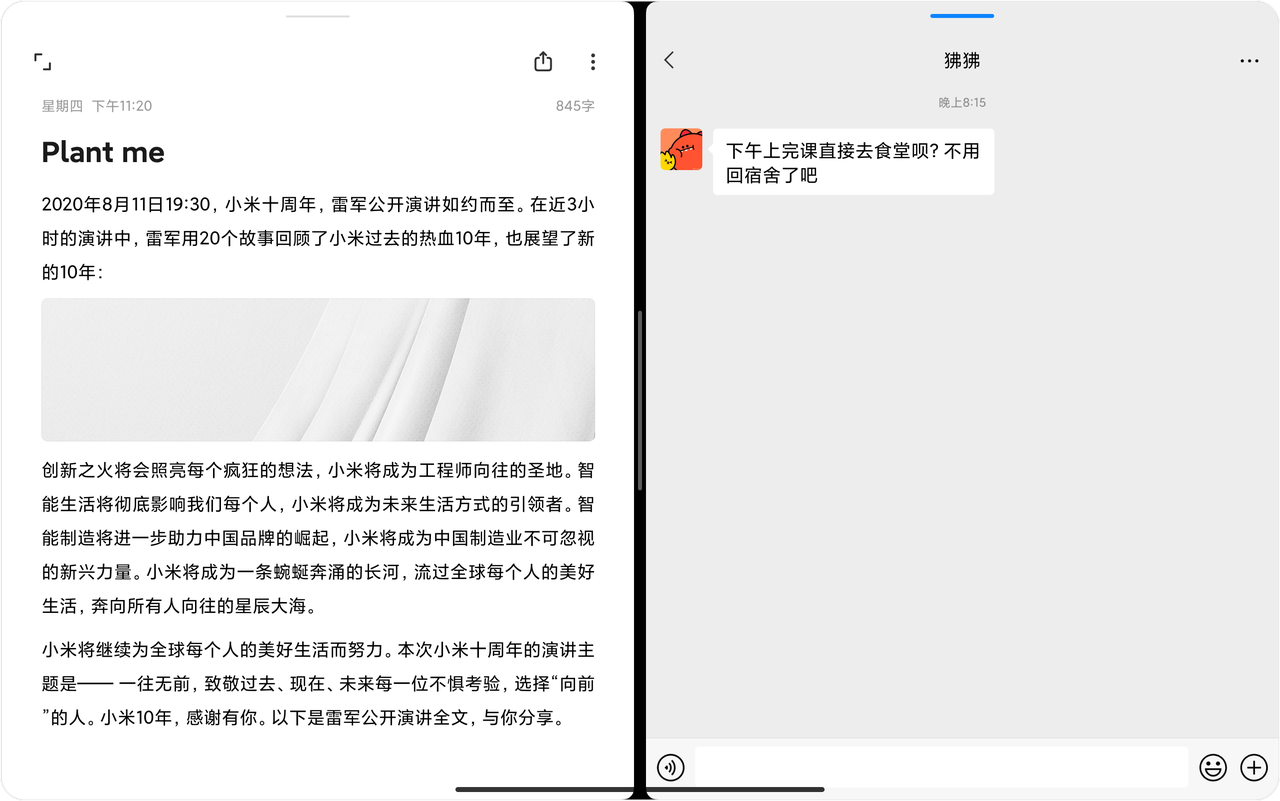
3.3、分栏布局
分栏适配下,页面分栏布局与电脑端的布局保持一致。

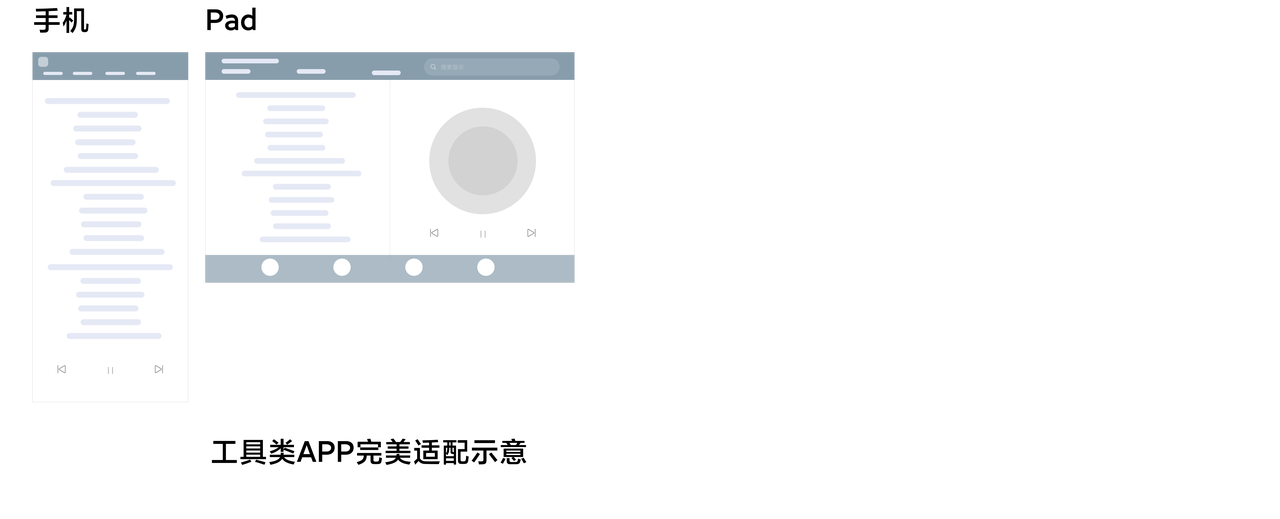
3.4、左右布局
顶部和底部的Tab拉伸,内部页面左右分列,左侧展示主要的文字性内容,右侧展示相应的图片、视频等。

3.5、横屏拉宽
APP界面横向铺满屏幕。
三、通用开发适配指南
1、设备判断
1.1、应用可以通过如下方式判断是否为平板设备:
public static boolean isTablet() {
/**应用需反射调用*/
return SystemProperties.get("ro.build.characteristics").contains("tablet");
}1.2、应用也可以动态判断当前窗口显示在大屏下:
public static boolean isTablet(Context context) {
return (context.getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) >= Configuration.SCREENLAYOUT_SIZE_LARGE;
}2、H5页面适配
我们推荐项目使用H5页面适配的响应式设计,实现同一页面自动适配多种屏幕尺寸的效果。
2.1、元标签设置
通常情况下,开发者应使用元标签将视口大小调整为屏幕宽度,以确保元素尺寸按照预期显示。
<meta name="viewport" content="width=device-width,initial-scale=1">
开发者可以提供额外的参数来限制用户的缩放行为,一般来说这样做可以优化普通用户体验,减少误操作,但会影响视力障碍用户进行缩放操作,造成访问性问题。
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">2.2、使用相对 CSS 长度单位
我们推荐开发者在响应式开发中尽量使用相对长度单位,包括:em 、rem、 %、 vw、 vh。以下是这些单位的一般使用场景。
| em | 尺寸与当前字体大小相关 |
| rem | 尺寸相对固定,基于断点与屏幕宽度成阶梯性相关 |
| % | 尺寸与父元素相关 |
| vw | 区别于 rem,尺寸与屏幕宽度成线性相关 |
| vh | 尺寸与屏幕高度成线形相关 |
上述的只是一般情况,实际开发中使用哪个单位还需视设计要求而定,合理使用长度单位能起到事半功倍的效果。
2.3、布局方式
在响应式开发中,开发者应优先使用以下方式进行布局,构建适应性更强的页面。
a. Flexbox(弹性布局)
使用 display: flex 可令容器元素启用弹性布局。即使在不确定容器内元素尺寸的情况下,开发者也可以灵活控制元素的大小比例和对齐方式。
参考资料:
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox
b. Grid(栅格布局)
Flexbox 可以很好地解决同一行/列内元素的布局问题,Grid 则更适合用于拥有多行/列的二维布局。使用 display: grid 可令容器元素启用栅格布局。开发者可灵活控制行列间距、大小比例、对齐方式。
参考资料:
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Grids
2.4、CSS 媒体查询
使用 CSS 媒体查询技术,可以使同一元素的样式在不同设备下有不同的表现。通常,我们使用设备屏幕宽度作为判断设备类型的依据,以下是我们推荐的断点划分规则。
| 屏幕宽度范围 | 设备类型 |
| 320 px < width ≤ 480px | 手机竖屏 |
| 480 px < width ≤ 680px | 小尺寸 Pad 竖屏 |
| 680 px < width ≤ 960px | 小尺寸 Pad 横屏、大尺寸 Pad 竖屏、手机横屏 |
| 960 px < width ≤ 1200px | 大尺寸 Pad 横屏 |
| 1200px < width | 桌面端设备 |
一般情况下,建议开发者使用媒体查询统一控制根字体大小,简化适配流程。
html {
font-size: 16px;
}
@media screen and (min-width: 480px) {
html {
font-size: 17px;
}
}
@media screen and (min-width: 680px) {
html {
font-size: 18px;
}
}2.5、Javascript 媒体查询
在一些特殊情况下,页面需要根据断点进行更加复杂的调整。如页面文案,交互逻辑等需要随断点而变化。此时需要使用 Javascript 进行更加细微的调整,我们推荐开发者使用 matchMedia 方法进行断点识别,断点划分方案建议与 CSS 方案保持一致。
参考资料:
https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia
2.6、其他建议
a.使用响应式图片,用于图片进行尺寸匹配的场景。
img {
/* 按比例拉伸或缩放至父元素宽度 */
width: 100%
}img {
/* 按比例缩放至父元素宽度,不拉伸 */
max-width: 100%
}img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* 按比例拉伸或缩放至父元素宽高 */
object-fit: cover;
object-position: center;
}b.为块级元素添加 max-width 而非 width,避免在更小尺寸的显示设备上宽度溢出。
四、进阶开发适配指南
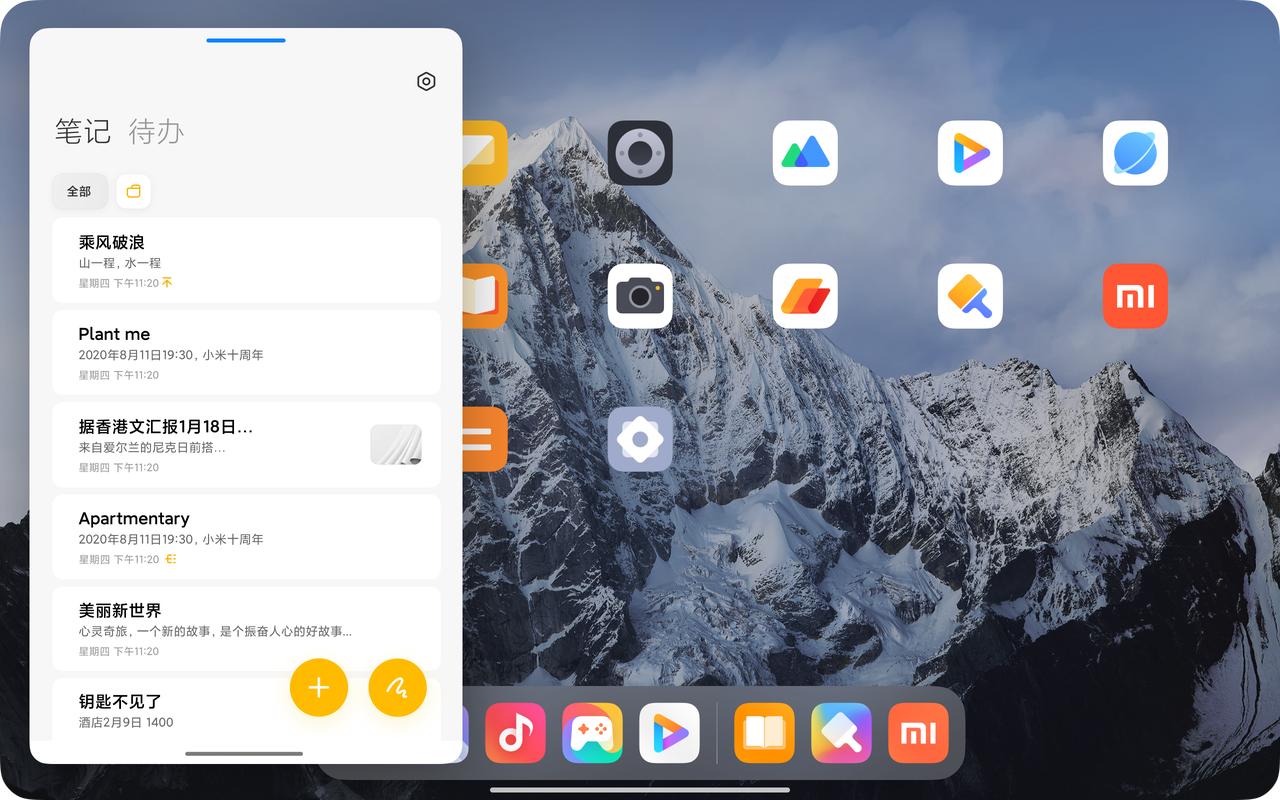
1、小窗、迷你窗及分屏
1.1、小窗迷你窗功能介绍
a.小窗
在多任务处理场景下,小窗意在解决临时使用某个应用的场景,例如:在使用游戏应用时,不便离开,但想发消息给朋友,此时就可以借助小窗打开第二应用。

b.迷你窗
迷你小窗意在解决应用临时挂机的场景,例如:等待网约车、等待游戏更新、观看直播等。

1.2、小窗迷你窗适配指南
小窗适配技术文档:https://dev.mi.com/console/doc/detail?pId=2296
- MIUI的小窗是基于Android的多窗口Freeform方案实现的。
- 小窗目前主要问题是应用兼容性导致的一系列问题,内容显示不全、Touch事件不响应等等,其实根本原因是应用没有很好的支持、适配多窗口、多分辨率,如下是小窗适配的一些参考性适配指南。
- 多窗口适配支持文档:
- https://developer.android.com/guide/topics/ui/multi-window#dnd
- 支持不同屏幕分辨率的开发技巧文档:
- https://developer.android.google.cn/training/multiscreen/screensizes
1.2.1常用适配方法
a.如何支持小窗
支持小窗的方式非常简单,只需要声明一个属性,直接在AndroidManifest.xml中 配置属性android:resizeableActivity="true" ,不支持小窗直接配置为false,系统默认是支持小窗的。
b.判断自己是否在小窗
Activity.onMultiWindowModeChanged(boolean isInMultiWindowMode, Configuration newConfig)
Activity.isInMultiWindowMode() 判断是否处于多窗口
Activity.getWindowingMode() 当返回5时表示小窗,需要反射调用
String config = context.getResources().getConfiguration().toString();
boolean isInFreeformWindow = config.contains("freeform");
c.获取小窗的位置/大小等信息
context.getResources().getConfiguration().windowConfiguration.getBounds(),其中Configuration对象里也有小窗的模式以及bounds,所以我们也需要重写ConfigurationChanged方法,并对界面布局做相应调整,如切换布局、调整控件位置和间距等。
d.Activity大小切换时不重启适配
强烈建议应用在Activity窗口大小切换时不重启适配,遵循google规范,在android:configChanges 属性增加 screenSize|screenLayout|orientation|smallestScreenSize,并在Activity的onConfigurationChanged回调中更新宽高刷新各个子布局。
e.特别需要注意的适配点,焦点窗口适配
迷你小窗和小窗都有可能成为不是焦点窗口(Focus Window),其中迷你小窗一定是没有焦点的,小窗和小窗下面的全屏应用是可以随意进行焦点切换的,touch在哪个窗口,哪个窗口就是焦点窗口,所以就要保证应用在没有焦点的前提下也是可以正常运行的,特别是视频类app。关键方法:
Activity.onWindowFocusChanged(boolean hasFocus)
f.获取屏幕宽高有些APP会跟随屏幕大小动态计算View的大小,但是有些接口在多窗口形式下面并不试用,要注意以下几点:
在获取Display 对象 或者获取 Resources对象时使用Activity的Context 不要使用Application的Context;
获取Resources对象时不要用context.getResources().getSystem()用context.getResources()就行;
Display下有getMetrics getRealMetrics getSize getRealSize四个方法, getRealMetrics和 getRealSize 永远会返回屏幕的宽高,无论应用是否在多屏下, 而getMetrics和getSize会可以获取Activity的大小。
g.获取View的位置
获取View的位置有两个方法:
View.getLocationInWindow(int[] outLocation) 返回距离View所在的Window左上角的距离;
View.getLocationOnScreen 返回距离屏幕左上角的距离(由于在小窗模式下应用的位置可以移动, 所以该返回值有时并非是你想要的,所以要慎用)。
1.2.2 其他说明
全局自由窗口功能在MIUI12安卓Q版本以上支持。
如果应用想要启用小窗或者分屏模式下的拖拽功能,请参考如下google资料进行适配:
Android Developer上的拖放文档:
https://developer.android.com/guide/topics/ui/drag-drop
AOSP里的DragAndDrop样例应用:
github Demo下载连接:
https://github.com/android/user-interface-samples/tree/main/DragAndDrop
1.3、分屏功能介绍
分屏场景意在解决长时间并行使用两个应用时的场景,例如:一边听网课,一边记笔记等;一边看视频,一边逛知乎、微博等

1.4、分屏适配技术文档
https://dev.mi.com/console/doc/detail?pId=1161
1.4.1 如何支持分屏
支持分屏的方式非常简单,只需要声明一个属性。从 7.0 开始,Android 新增了一个 Activity 属性: resizeableActivity ,以声明该 Activity 是否支持多窗口显示。
android:resizeableActivity=["true" | "false"]如果这个属性设为 true ,Activity 就可以在分屏模式下显示;设为 false ,Activity 则不会在分屏模式下显示,而是会占满整个屏幕。因此开发者可以根据具体场景,仅让部分 Activity 支持分屏。
若开发者没有为 Activity 声明该属性,Android 会根据应用的 targetSDKVersion 及 Activity 的 screenOrientation 属性来综合判断是否可以在分屏显示。关于判断的详细逻辑,可以参考官方文档
Configuring Your App for Multi-Window Mode
1.4.2 如何进一步优化分屏模式
配置 resizeableActivity 的属性,是适配分屏的最简单方式,但如果想要提供更好的使用体验,需要开发者做一定优化工作。下面是我们了解到的一些案例(测试机型:Nexus 6 Andriod 7.1),开发者可以根据自己的业务需求,做不同程度的优化。
1.4.3 减少不可滑动的页面/控件
在分屏过程中,屏幕高度只有原来的一半,如果有太多的控件不响应滑动事件,那么用户将无法上下滚动应用页面,甚至无法进行下一步操作。这类页面,最常见于Splash screen、登录注册页、音乐播放页、大图区域、弹窗等。
由于用户可以自由调整分屏的窗口比例,因此开发者只要减少了不可滑动的控件,分屏的可用性就会大大提高,是性价比非常高的优化方案。
1.4.4 尽可能使用相对位置,以兼容多种窗口尺寸
分屏时,屏幕的高度和宽度会发生变化,因此在书写控件布局时,尽量使用相对位置,以避免窗口大小改变时,控件无法显示或显示不全。这也是一种性价比很高的优化方案,可以保证用户在分屏时能正常使用应用。
1.4.5 注意多窗口下 Activity 的生命周期
视频、直播等类别的应用需要特别关注这一点。Android 7.0 在分屏时会同时运行两个应用,其中用户最后操作的那个应用会处于 Resumed 状态,另一个则会处于 Paused 状态。
这会带来一些问题,以视频应用为例,如果开发者在 onPaused 中处理视频的 「暂停/播放」,那在分屏时,就会因为用户操作另一个应用,导致视频停止播放。因此我们建议开发者在 onStart/onStop 中处理视频的「暂停/播放」,或者特殊处理分屏时的 Paused 状态。详见官方文档:
1.4.6 处理 Configuration Changes
由于分屏过程中,允许用户调整窗口的大小,这就会导致 Configuration 的改变。Android 的默认处理方式是 relaunch 整个 Activity,从而出现页面闪一下的问题。如果想避免闪一下的问题,建议开发者自己处理 Configuration 的变化。
1.4.7 给内容更多空间
分屏后,屏幕空间变得非常小了,为了给内容让出更多空间,应尽量减少常驻控件。一种解决办法是在浏览内容时,隐藏底部tab等常驻控件,用户回滚时再出现,以展示更多的内容。
1.4.8 为分屏定制新的布局(动态布局)
动态布局指根据当前的窗口大小,重新调整页面的布局。这是一项锦上添花的优化项,开发者可以酌情考虑是否添加此优化。
1.4.9 MIUI 分屏支持哪些设备
搭载 Android 7.0 或以上的 MIUI 手机及平板设备均支持分屏。MIUI 也将尝试将分屏移植至 Android 6.0。因此将有数千万的新老设备支持分屏。
1.4.10 分屏如何调试
MIUI 的分屏方案完全兼容 Android 7.0,因此可以在任意运行 Android 7.x 的设备上调试,无需为 MIUI 作特别处理。同时,以上提到的案例均能在任意 Android 7.x 设备复现。调试过程中,建议开启以下设置项:「开发者选项 > 强制将活动设为可调整大小」,然后重启平板,之后系统就会强制应用进入分屏模式,以方便开发者观察应用在分屏时的表现。
五、开发与测试方式
1、模拟器调试
平板设备可以在Android Studio里面选择模拟设备:

2、命令模拟调试
可以通过如下adb命令来切换到平板设备的分辨率:
//切换到2560x1600分辨率
adb shell wm size 1600x2560
3、云测平台真机测试
可以访问https://testit.miui.com/remote进入小米云测平台。
4、测试用例建议
4.1、用例1
进入应用的小窗模式,应用的界面显示和功能交互均正常
a.预制条件
应用支持小窗
b.测试步骤
(1)在最近任务栏时进入应用的小窗模式;
(2)观察页面显示是否正常;
(3)依次点击各个页面的按钮,观察功能交互是否正常。
c.预期结果
(1)应用在小窗模式下,没有任何页面变形、截断、模糊、缺失等问题;
(2)应用的所有页面按钮均可以正常响应,没有任何无反应/crash/anr等问题;
4.2、用例2
在分屏模式下,应用的界面显示和功能交互均正常
a.预制条件
应用支持分屏
b.测试步骤
(1)打开应用,在“最近任务”下进入分屏模式;
(2)观察页面显示是否正常;
(3)点击页面的各个按钮,观察功能交互是否正常。
c.预期结果
(1)应用在分屏模式下,没有任何页面变形、截断、模糊、缺失等问题;
(2)应用界面的所有按钮功能均交互正常。
六、联系我们
第三方适配技术接口:mi-support-thirdapps@xiaomi.com
商务合作:zhuxing@xiaomi.com; liushuo3@xiaomi.com
