一、快速入门
1、功能简介
个性化详情页,是主要服务于开发者游戏首发场景的建站平台页面。可通过拖拉拽组件的形式去搭建页面,使得页面搭建更为灵活,且我们开放了丰富的组件去满足您不同的需求,如预约下载、图文介绍、抽奖等。目前组件仍在持续完善中,我们将尽快开放更多组件,为您提供更好更完善的运营体验。
2、个性化详情页搭建流程
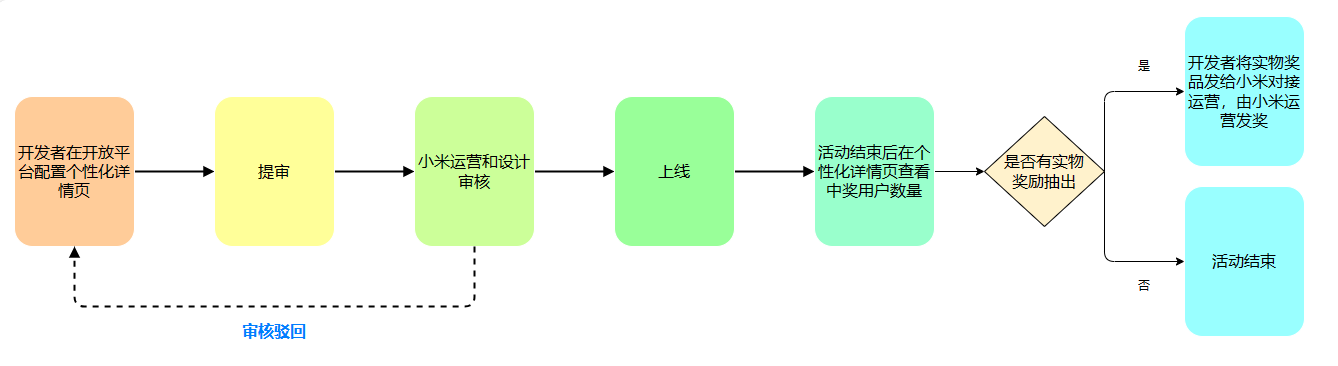
2.1整体流程

2.2 操作路径
2.2.1 登录小米澎湃OS开发者平台,进入管路中心-选择游戏

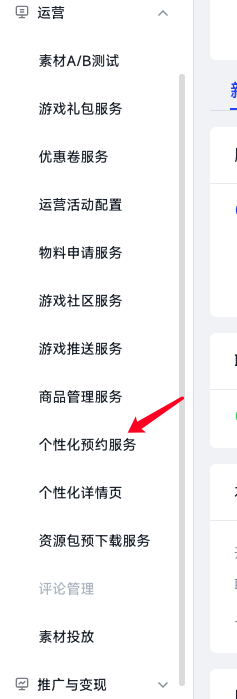
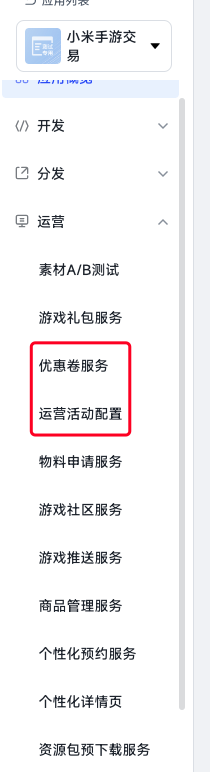
2.2.2进入游戏详情页点击「个性化预约」菜单
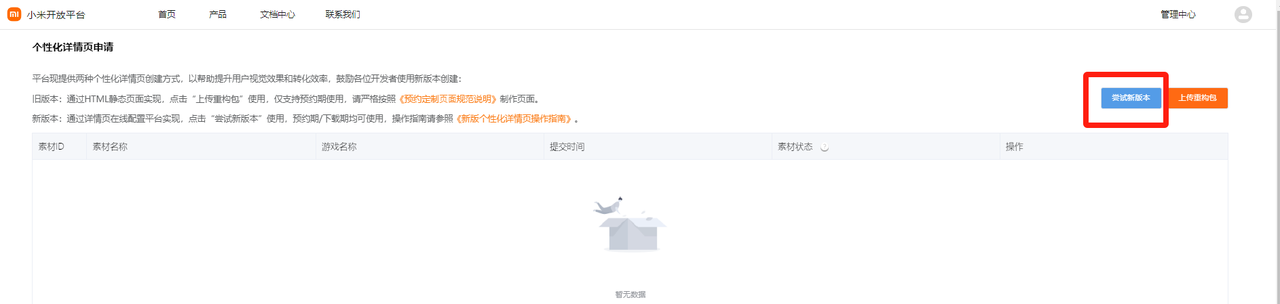
2.2.3进入个性化预约申请页,点击「尝试新版本」按钮


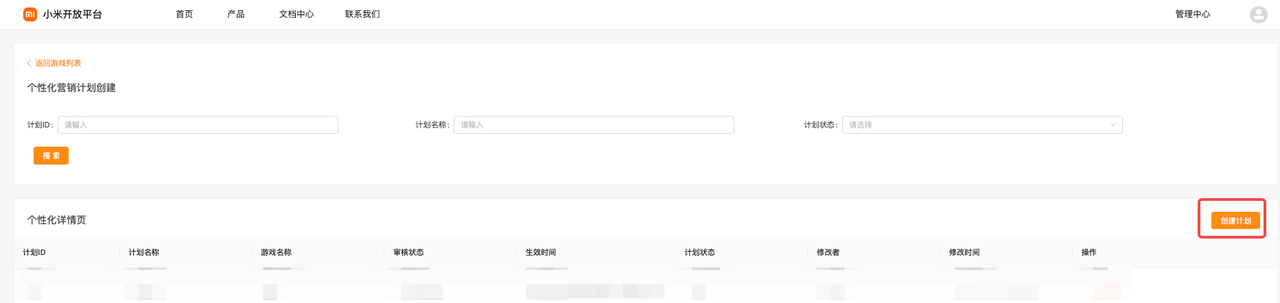
2.2.4进入个性化营销计划创建页,点击「创建计划」

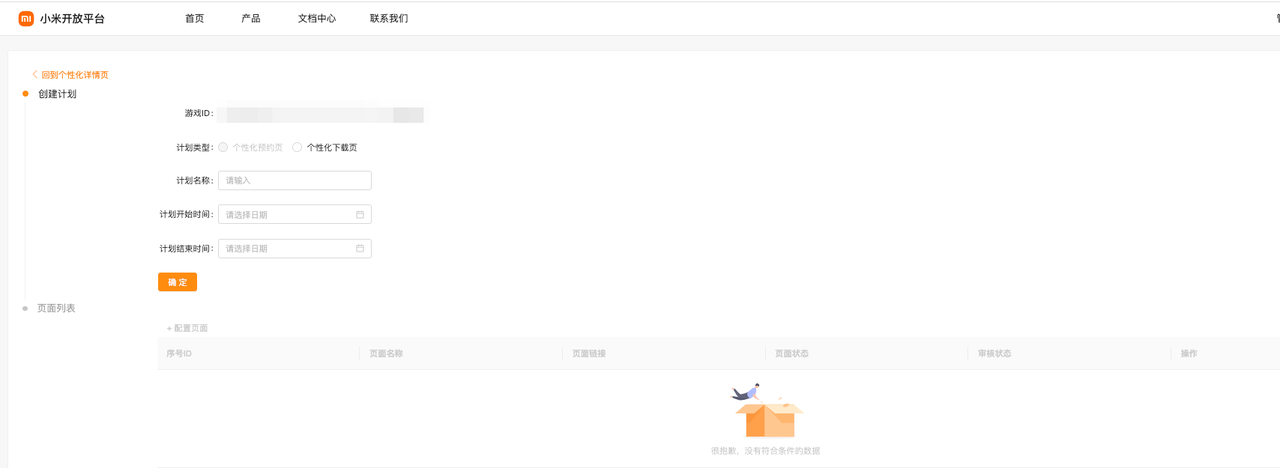
2.2.5进入计划创建页,先选择计划类型、计划名称、计划开始时间、计划结束时间,点击「确定」
注:
- 游戏id自动填充,且不可手动更改。
- 计划类型仅有:个性化预约页、个性化下载页。如果所选的游戏在预约期,那么可以选个性化预约页或个性化下载页;如果所选游戏已上架,那么仅可选择个性化下载页
- 计划结束时间需晚于计划开始时间
- 每条计划下可创建多个页面草稿,但仅可上线一个页面
- 个性化预约页默认在游戏中心&应用商店双端展示,个性化下载页默认仅在游戏中心展示,如有特殊需求请与对接运营沟通。

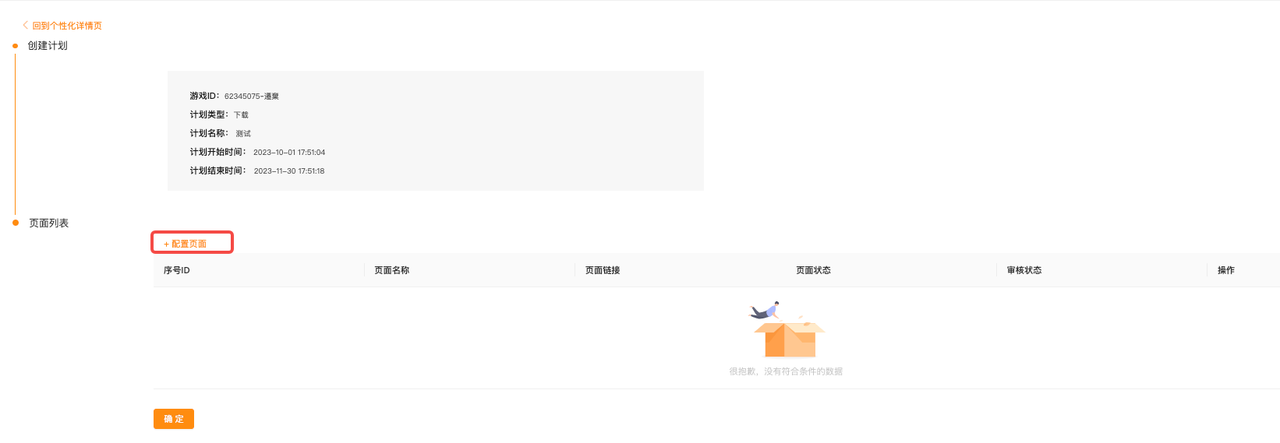
2.2.6点击「配置页面」,进入页面配置页

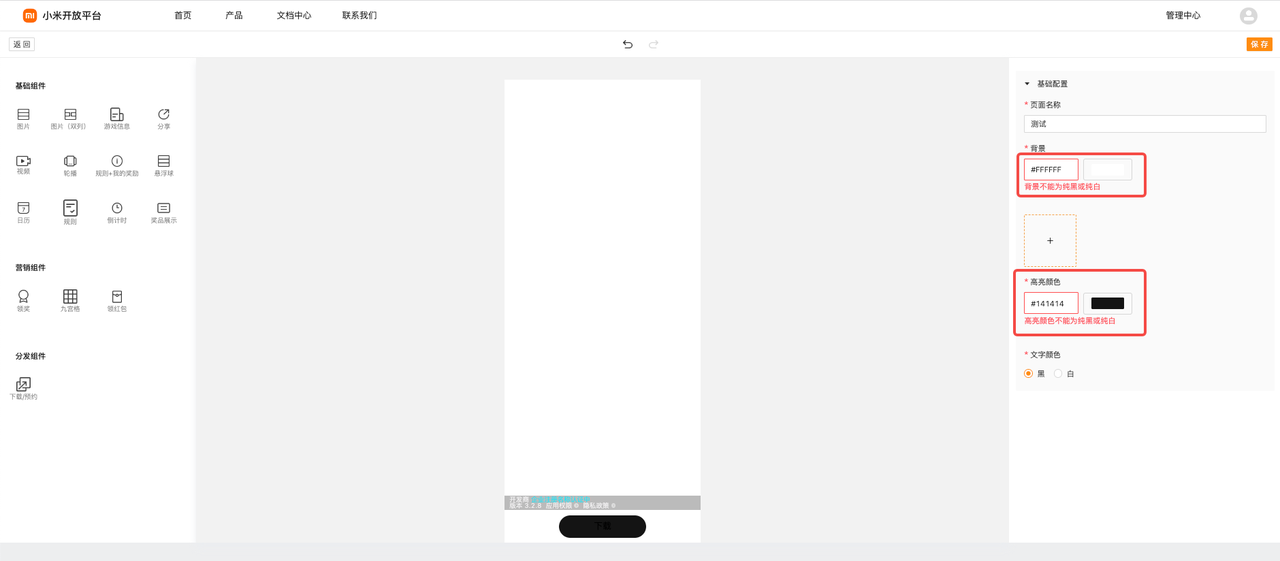
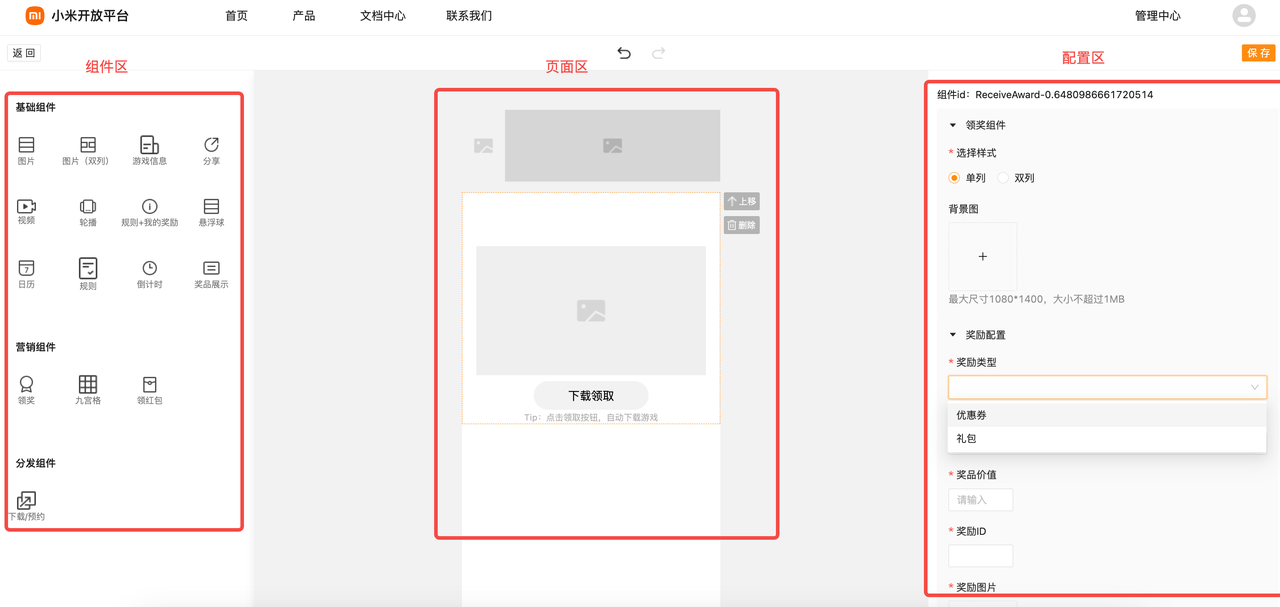
2.2.7在页面配置页,可将组件拖拽至页面区,并在配置区上传素材、选择色值、配置奖品等。其中,带*的为必填项。且页面底部默认配置了下载/预约组件,可以删除该组件(不推荐删除)。
注:
1、若活动奖励类型涉及优惠券、礼包的配置,建议先在开放平台配置礼包、优惠券。在配置个性化详情页时注意优惠券、礼包id需匹配自己创建的对应奖品。
- 优惠券和礼包有三种情况不可选取,需要重新建奖品:
- 优惠券或礼包不是“活动发放”类型
- 优惠券或礼包开始时间晚于页面开始时间,或结束时间早于页面结束时间
- 此优惠券或礼包已经在其他页面或活动里配置过
2、配置区的组件可以操作上移、下移、删除操作
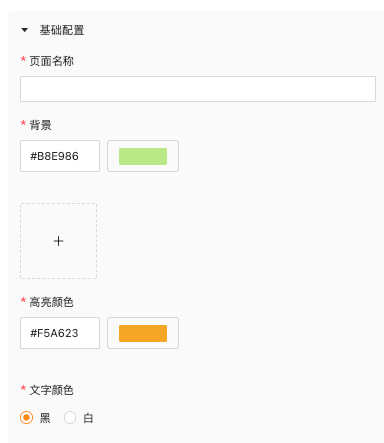
3、页面的基础配置中,不允许背景色和高亮色是纯白(#ffffff)或者纯黑(#141414)

个性化详情页-基础配置

个性化详情页组件配置

优惠券、礼包配置
3、个性化详情页线上修改流程
若您有修改在线页面的需求,目前仅支持修改图片(不可修改奖品图片)、色值、添加奖励数量,其余配置项暂不支持修改。
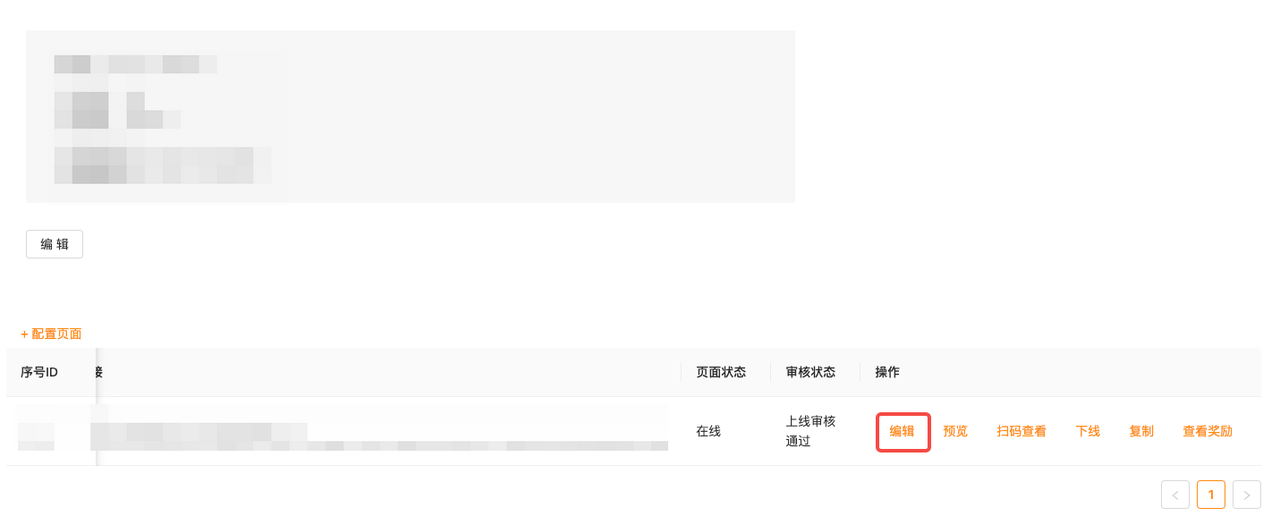
3.1找到您创建的在线状态的页面,点击「编辑」,进入编辑页面

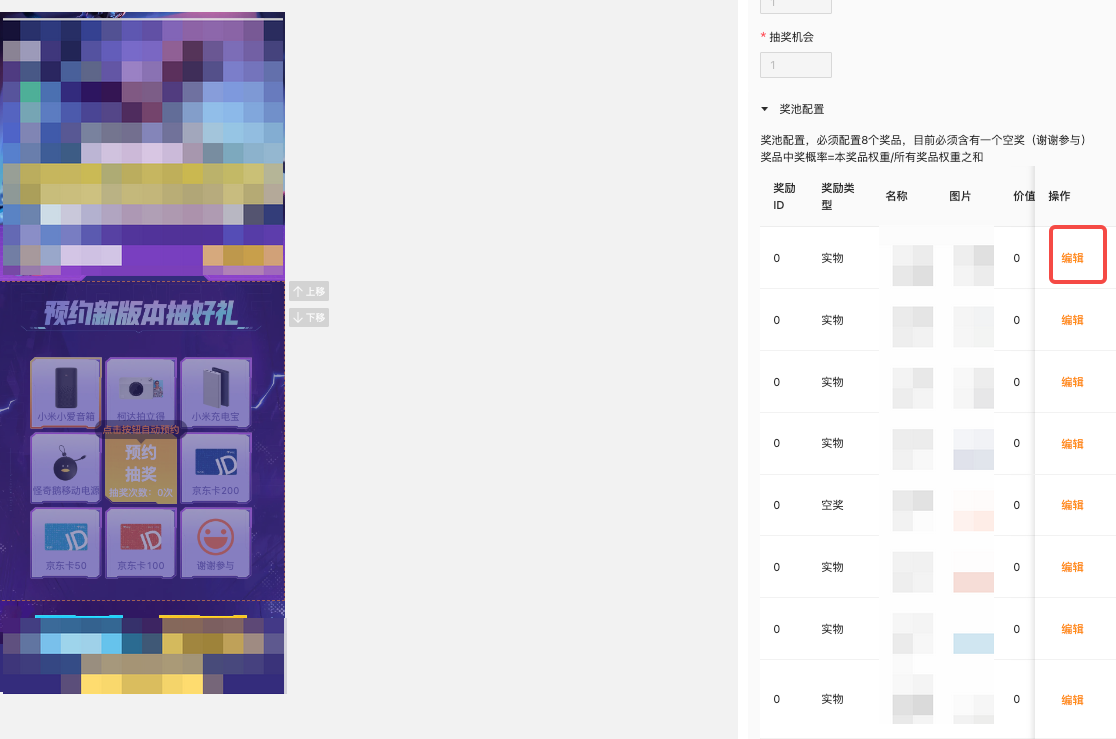
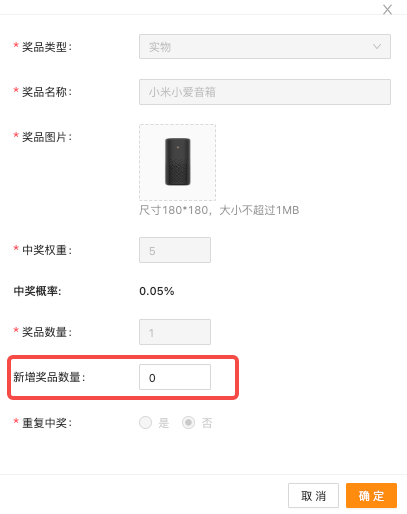
3.2进入页面后,不可修改项将置灰表示。以九宫格奖品修改为例:若要增加九宫格某一奖品数量,鼠标点击九宫格组件,在奖池配置处点击某一奖品的「编辑」,弹窗展示该奖品的配置,您仅可新增奖品数量,奖品名称、图片、权重等配置项不可修改。


3.3修改完成后点击页面的「送审」按钮,进入审核流程

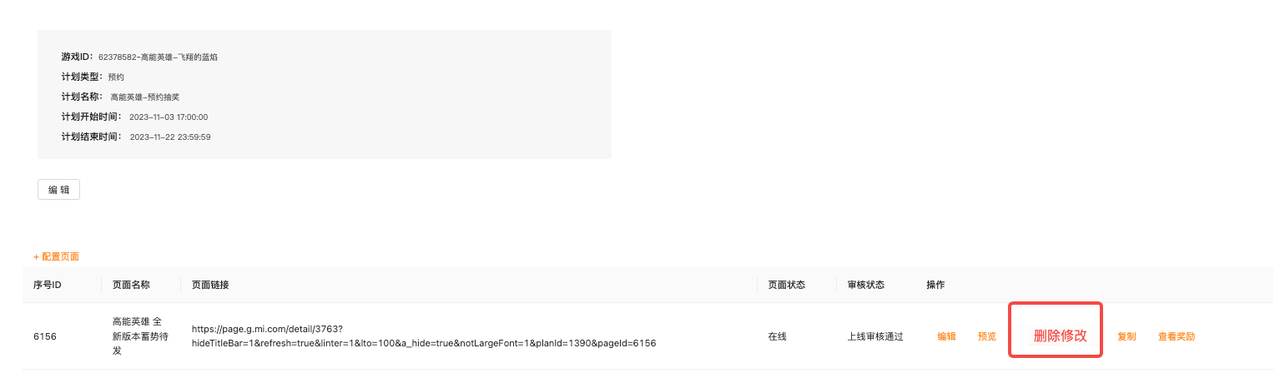
3.4您在送审后,在审核通过前,仍可点击「修改提审撤回」撤回送审,此时您的修改仍将被保留

3.5若您撤回审核后,不希望修改被保存,可点击「删除修改」删除修改后的信息,删除后将展示上线后未修改前的页面信息

3.6 若送审后不撤回修改,等审核通过后,修改后的页面将生效,在活动结束前,您可二次发起修改。
4、素材规范
在配置个性化页面时相关素材规范请参考下方文档。
名称:建站平台-个性化详情页规范
地址:https://kpan.mioffice.cn/webfolder/ext/EGEihEYqEJI%40?n=0.09968554158844412
密码:mWT0
二、基础组件
1、图片
1.1 功能介绍
图片组件,可以配置单独的图片(如头图),也可作为banner配置图片+跳转链接,实现子活动引导效果
1.2 使用说明
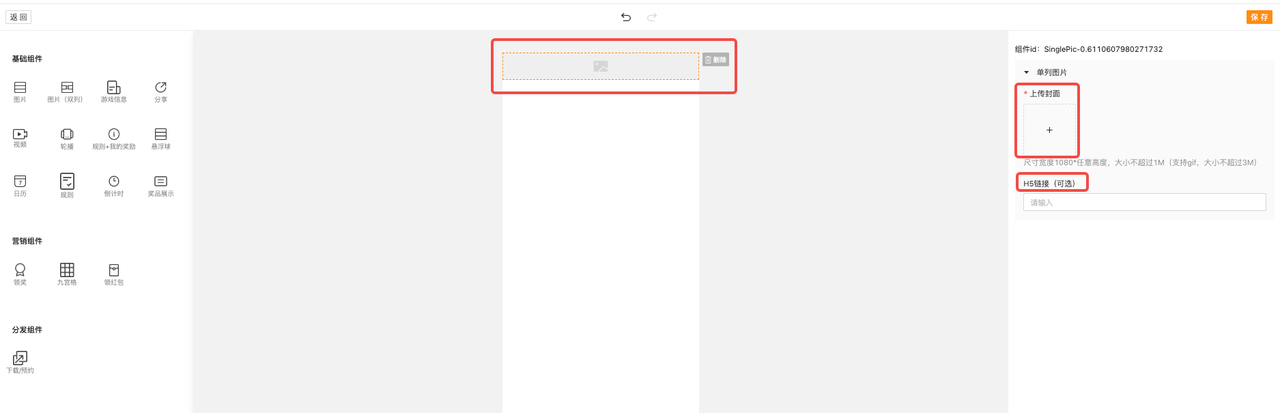
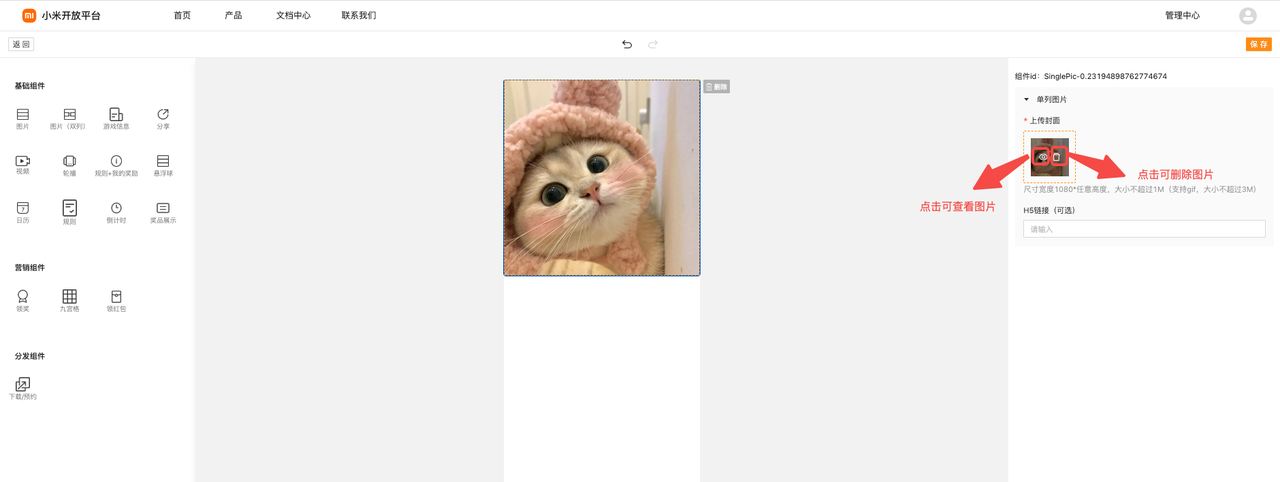
在页面区放置一个图片组件,在右侧配置封面和H5链接。其中封面为必填项,H5链接为可选项。当仅上传封面时,该组件为纯图片展示;当配置了封面和H5链接时,该组件点击图片区域后,可实现跳转到配置的H5链接。

上传完图片之后,鼠标放在图片的配置项上,可操作查看图片 或 删除图片

1.3 注意事项
- H5链接仅支持小米内部链接跳转,如果有外部链接跳转需求,请联系小米运营
2、双列图片
2.1 功能介绍
双列图片组件,需要配置两张图片,两个图片分别支持配置跳转至不同链接
2.2 使用说明
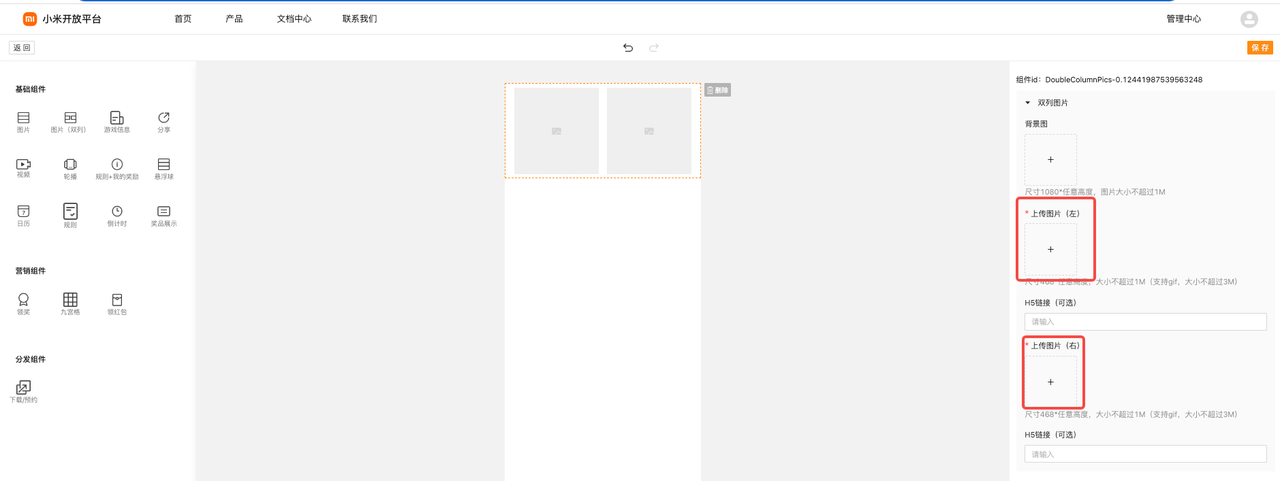
在页面区放置一个双列图片组件,在右侧配置背景图、图片和H5链接。其中图片为必填项,背景图和H5链接为可选项。当仅上传图片时,该组件为纯图片展示;当配置了图片和H5链接时,该组件点击图片区域后,可实现跳转到配置的H5链接。

2.3 注意事项
- H5链接仅支持小米内部链接跳转,如果有外部链接跳转需求,请联系小米运营
- 建议:尽量保持两张图片的跳转链接保持全配或者全不配,以保证用户体验统一
3、游戏信息
3.1 功能介绍
展示游戏icon、游戏名称、游戏简介,主要是用来为社区引流
3.2 使用说明
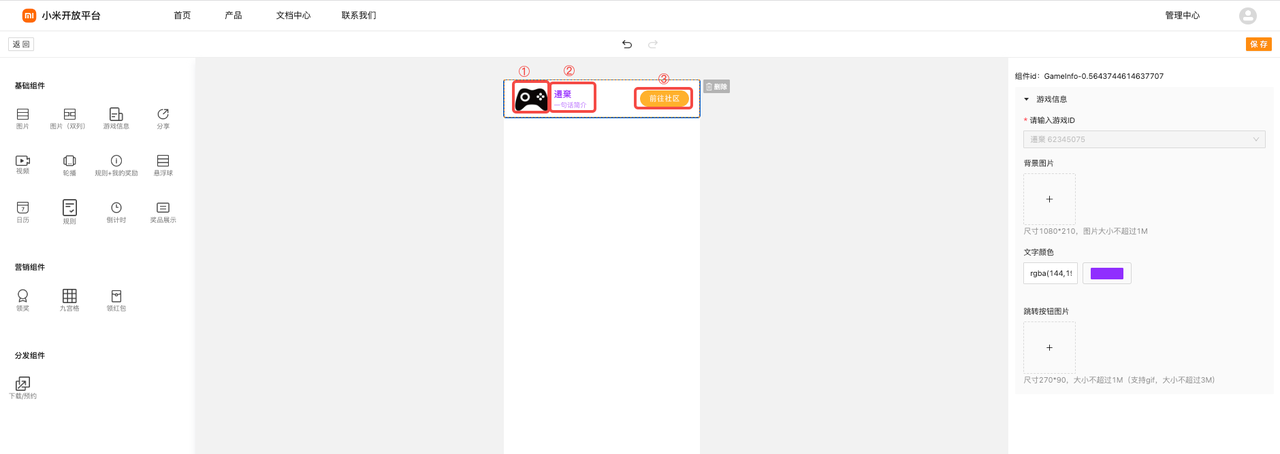
在页面区放置一个游戏信息组件,可在右侧配置背景图片、文字颜色、跳转按钮图片。下图中的①是取的游戏icon,②的文字颜色取“文字颜色”配置项的值,③默认是前往社区按钮,当配置了“跳转按钮图片”时,③取该配置项的值。

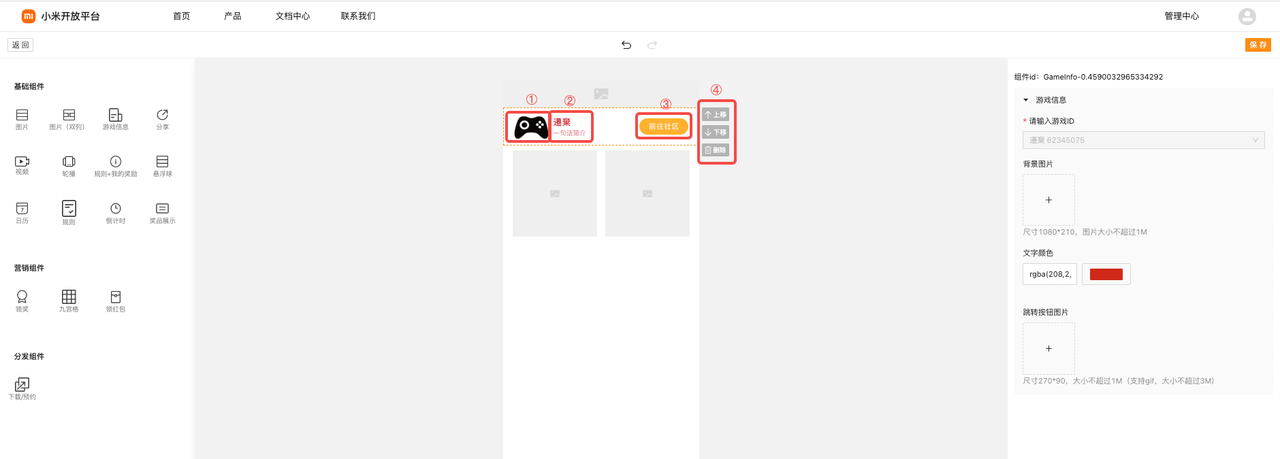
当该组件上下都有组件时,鼠标放在该组件上时,④的位置可以选择「上移」、「下移」、「删除」操作,点击「上移」可将该组件上移;点击「下移」可将该组件下移;点击「删除」可将该组件删除。

3.3 注意事项
- 文字颜色和背景图片的颜色尽量区分较为明显些,避免两者色值太为接近导致文字看不清
4、分享
4.1 功能介绍
用户可将页面分享出去,带动更多用户来参与活动,助力游戏分发
4.2 使用说明
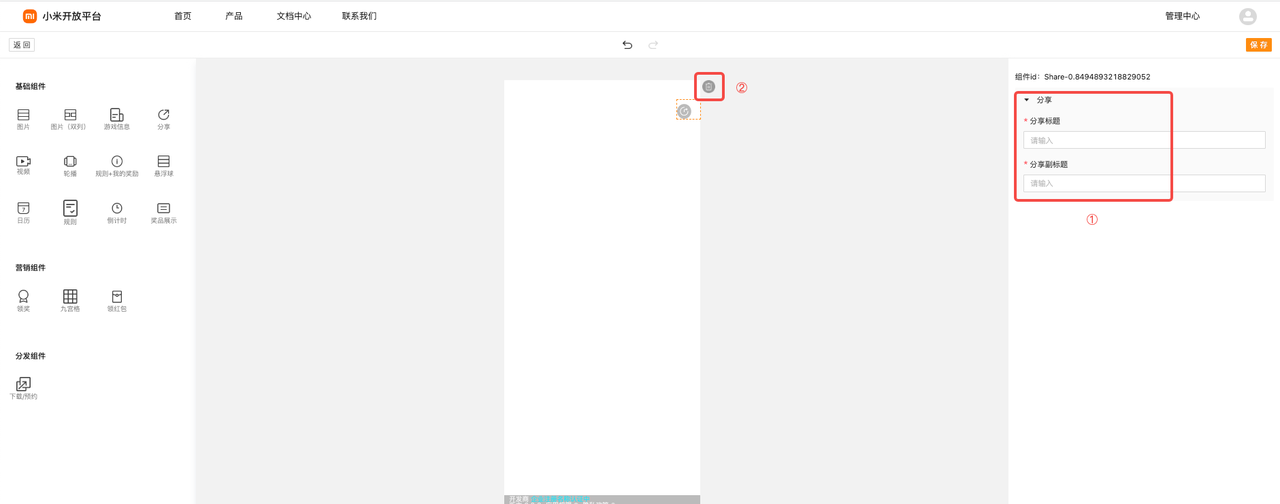
区域①需填写分享标题、分享副标题,且都为必填,区域②点击可进行删除。

仅从游戏中心分享出去,才会展示该文案,商店分享出去使用商店默认文案。当配置的分享文案过长时,游戏中心分享出去的文案,主标题最多展示28个字,副标题最多展示39个字。
4.3 注意事项
- 分享标题、分享副标题无长度限制,但是配置时建议主标题不超过28个字,副标题不超过39个字
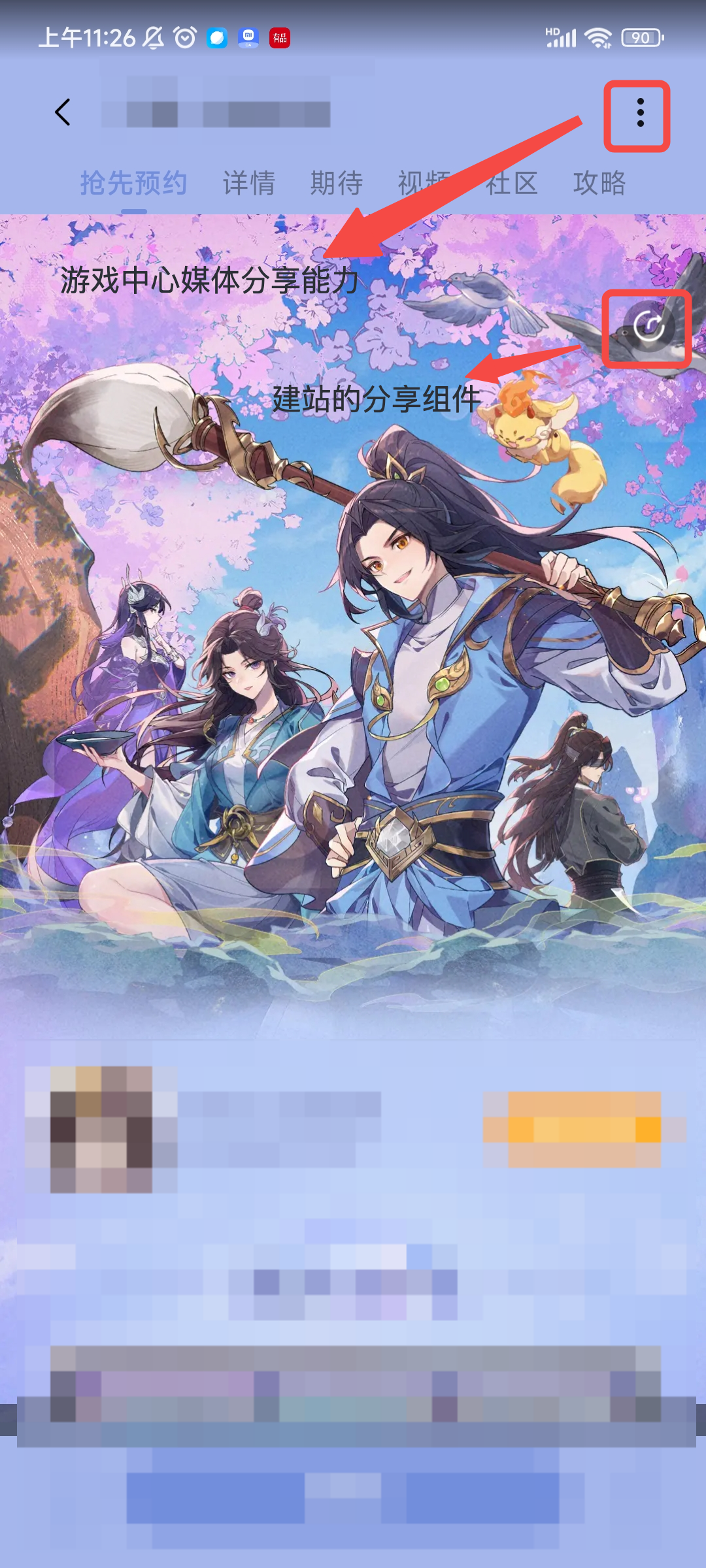
- 建站的分享按钮仅在游戏中心展示,商店不展示该按钮,但可通过商店自己的分享能力去分享
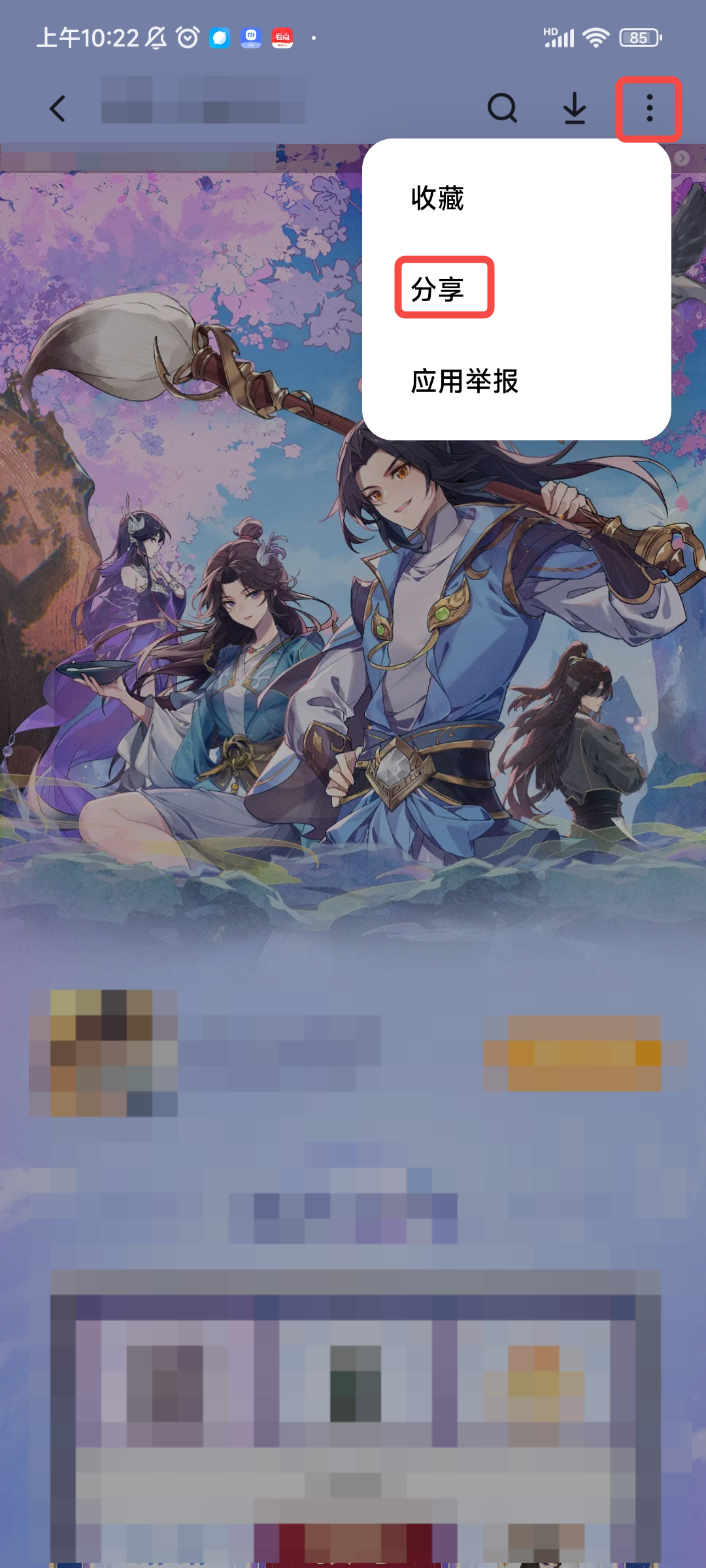
- 商店的分享媒体:微信、朋友圈、短信、QQ、微博等常见社交媒体
- 游戏中心可分享媒体:微信、朋友圈、QQ、QQ空间、微博、复制链接

游戏中心

应用商店
5、视频
5.1 功能介绍
视频组件用于上传本地视频,实现H5落地页视频观看,可通过视频组件来介绍游戏相关信息,帮助用户更好的了解游戏,以此提高活动参与率,助力分发
5.2 使用说明
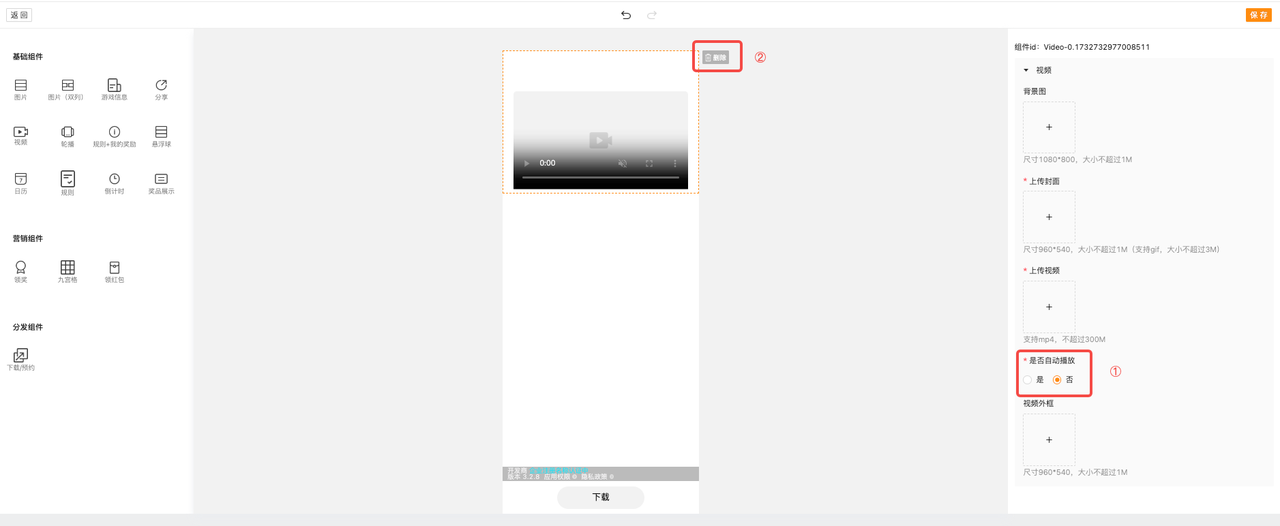
页面右侧的配置区需正常配置相关素材,其中图片和视频的规范都直接在配置项下方有标注说明。需注意“是否自动播放”配置项默认为否,开发者可正常改为是。选择是的时候,用户一进入活动页看的视频组件就是自动播放的;选择否的时候,用户进入活动页看的视频组件得自己点击屏幕上的播放按钮才可以进行播放

6、轮播
6.1 功能介绍
轮播组件,支持图片轮播或视频轮播样式,素材均无跳转能力。
6.2 使用说明
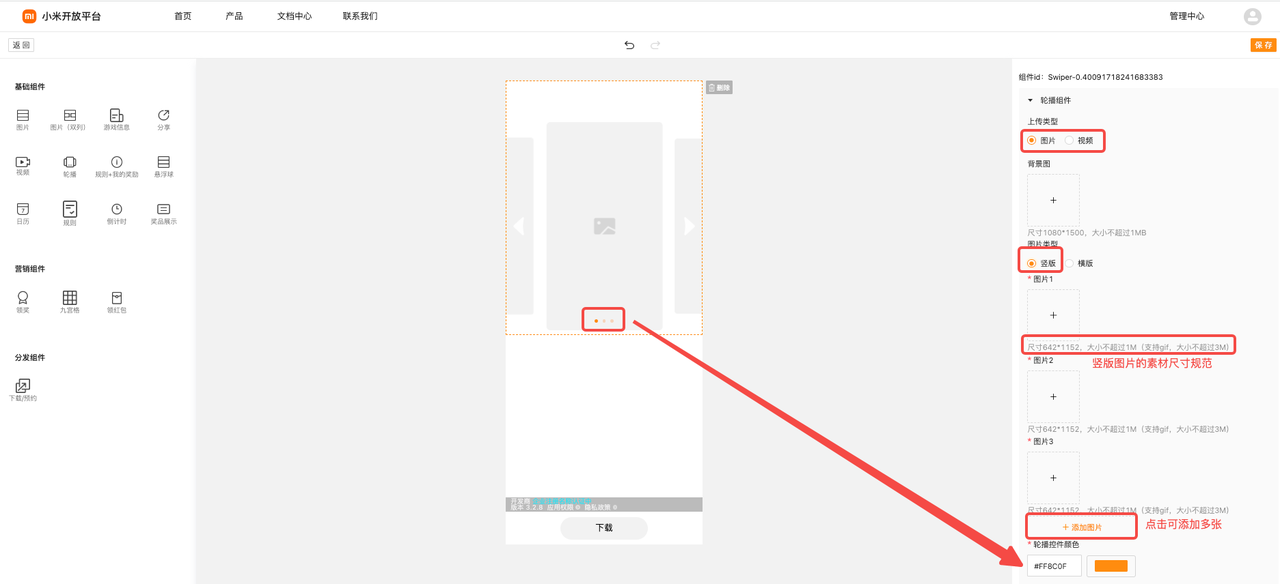
拖拽轮播组件至页面区,可选择上传类型:图片 或 视频。默认状态下为图片选项、图片类型为竖版。
当选择上传类型为图片时,需要至少上传3张图片,可点击「添加图片」添加更多

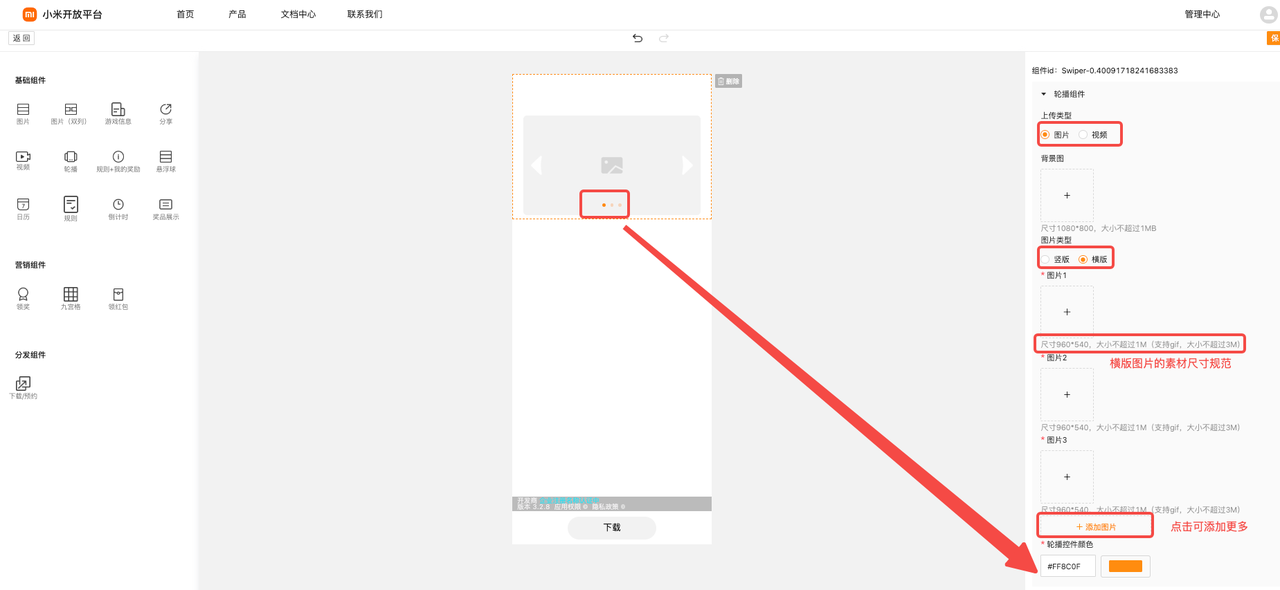
当图片类型选择“横版”时,图片的规范有所变化,需要至少上传3张图片,同样可点击「添加图片」添加更多

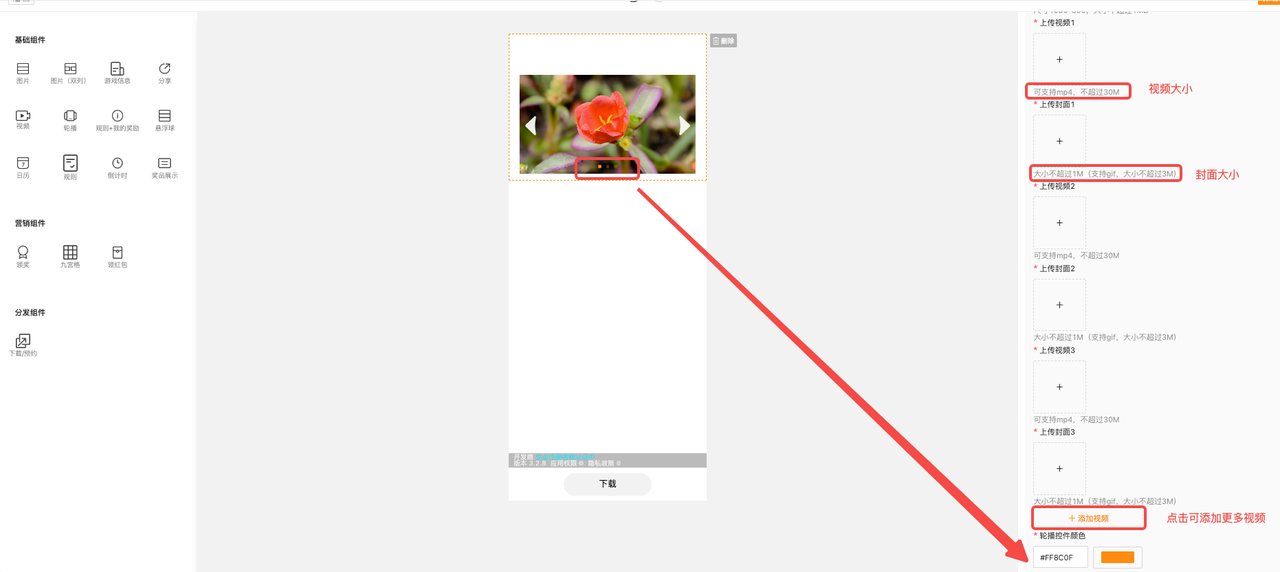
当上传类型选择视频时,至少需要上传3个视频,每个视频需要上传对应的封面。视频是默认自动播放的。点击「添加视频」可添加更多

6.3 注意事项
- 「添加图片」、「添加视频」未限制最大个数,建议最多配置5个
7、规则+我的奖励
7.1 功能介绍
规则+我的奖励组件,可以同时配置规则和奖励入口,两个入口横着排版。
7.2 使用说明
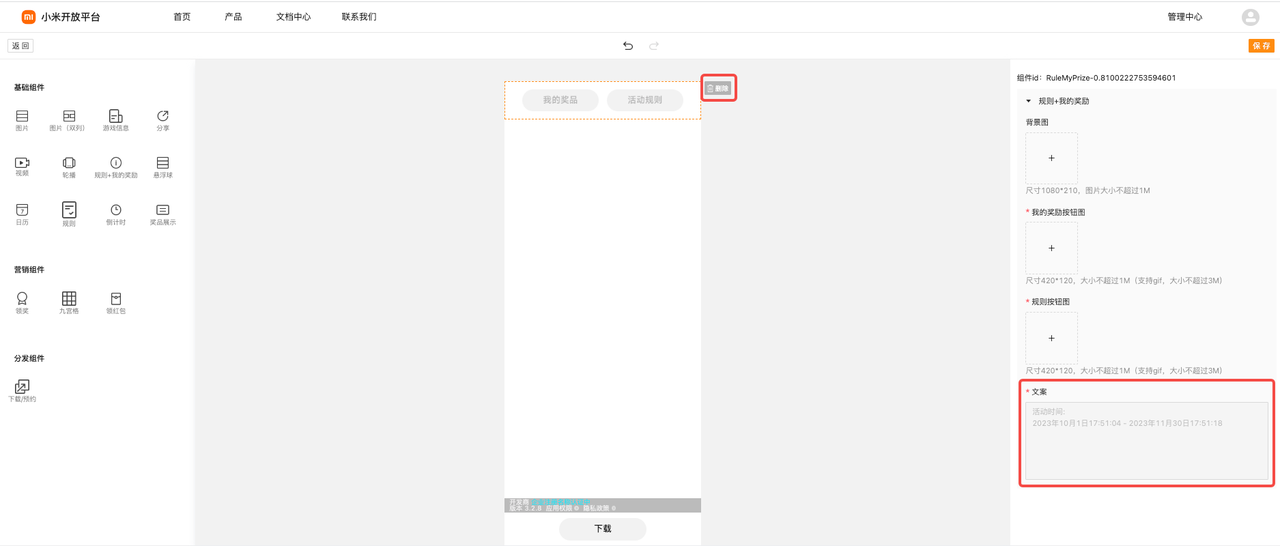
拖拽规则+我的奖励组件至页面区,在配置区上传背景图、我的奖励按钮图、规则按钮图。其中文案配置项为规则文案。该组件一般和领奖、九宫格、领红包等营销组件一起配置。如有营销组件,如领奖、九宫格、领红包等,则必须配置该组件。当配置完营销组件之后,会自动生成文案,且不支持开发者手动修改,若有展示错误,请联系对接的小米运营修改。

7.3 注意事项
- 建议活动页仅配置一个带规则的组件即可。即规则+我的奖励组件不与规则组件同时出现。若页面不涉及领奖、九宫格、领红包等营销组件,也可不配置规则组件。
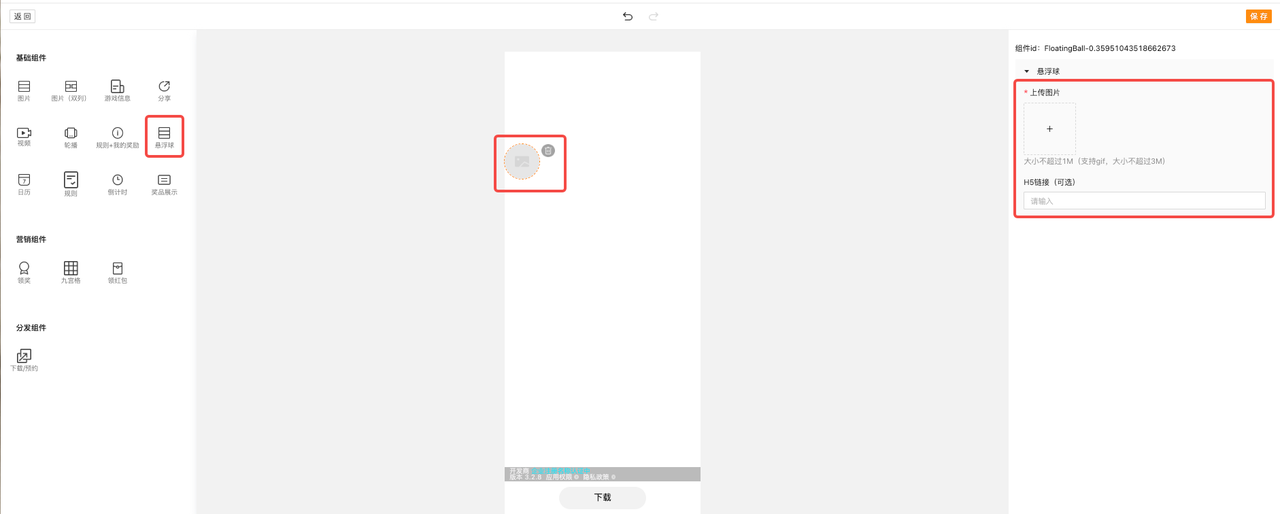
8、悬浮球
8.1 功能介绍
悬浮球组件,可以配置单独的图片(或gif),也可配置H5跳转链接,支持跳转到指定的H5页面。
8.2 使用说明
拖拽悬浮球至页面区,在配置区可配置图片(支持gif)和跳转链接。当仅配置图片或gif时,该组件纯展示,无跳转能力;若配置了H5,则点击悬浮球可跳转至指定的H5页面。

8.3 注意事项
- H5链接仅支持小米内部链接跳转,如果有外部链接跳转需求,请联系小米运营
9、日历
9.1 功能介绍
日历组件,可通过开启日历,在活动周期内对用户进行提醒
9.2 使用说明
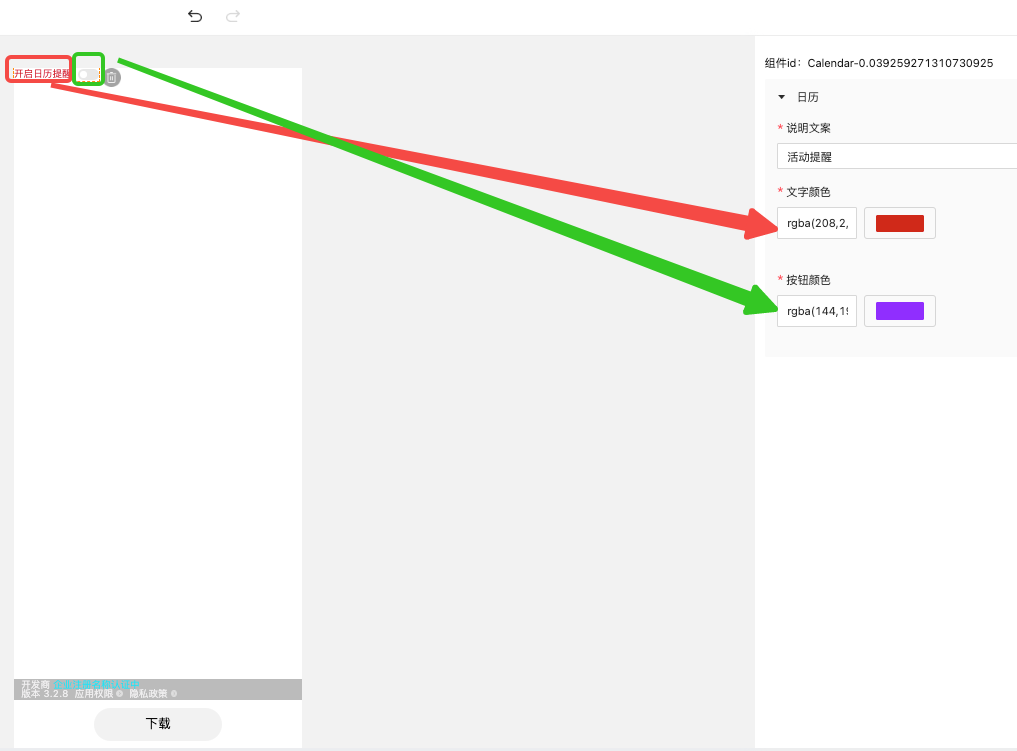
拖拽日历组件至页面区,可配置说明文案、文字颜色、按钮颜色
其中,说明文案指的是用户开启日历提醒后,在日历app中的展示的文案
文字颜色控制的是“开启日历提醒”几个字的颜色
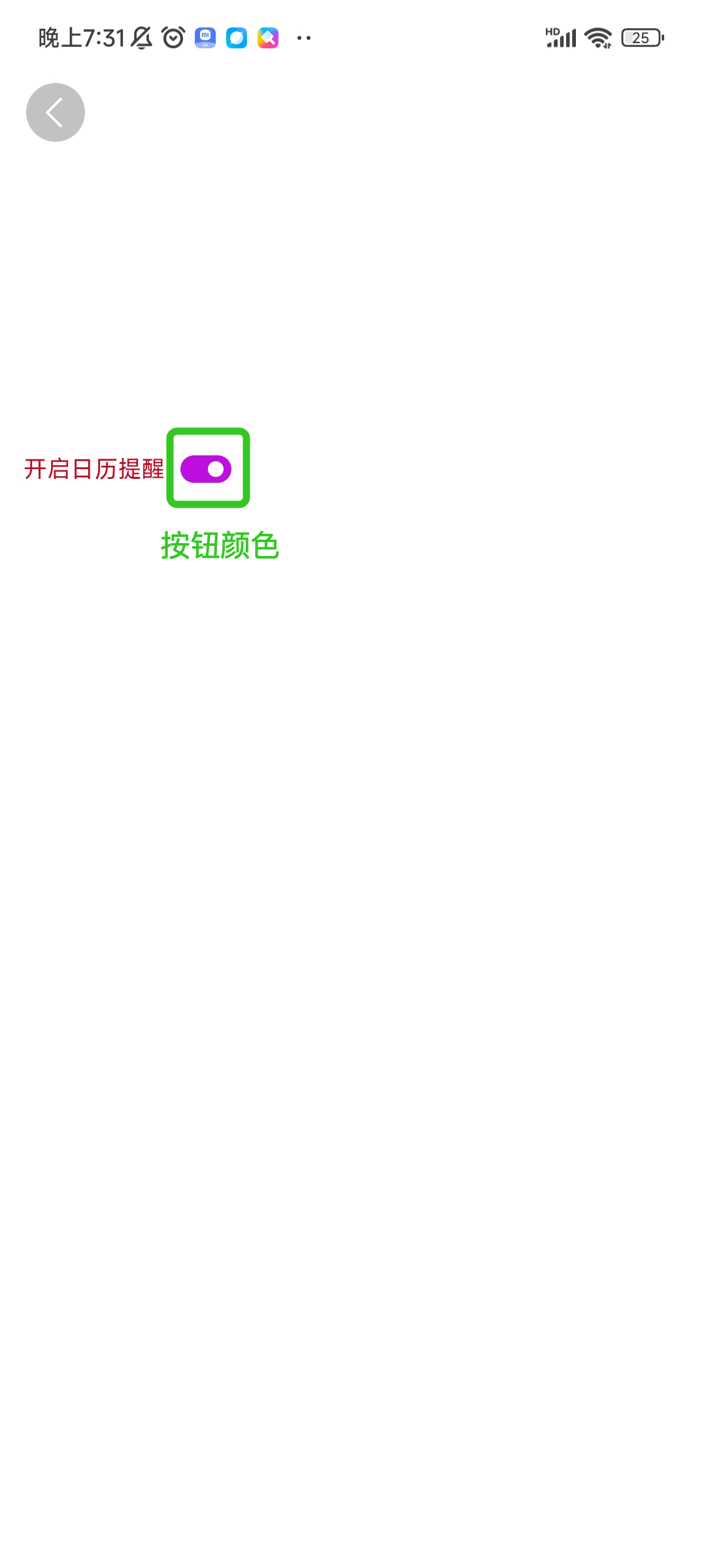
按钮颜色控制的是开启日历提醒后,按钮展示的颜色

后台配置

说明文案:日历app中展示

按钮颜色
9.3 注意事项
- 文字颜色和按钮颜色尽量与页面的背景色区分较为明显些,避免展示不清晰
- 说明文案无文字个数限制,但是在日历app中最多露出15个字,建议不要超过15个字
10、规则
10.1 功能介绍
规则组件,用于给用户介绍活动规则。
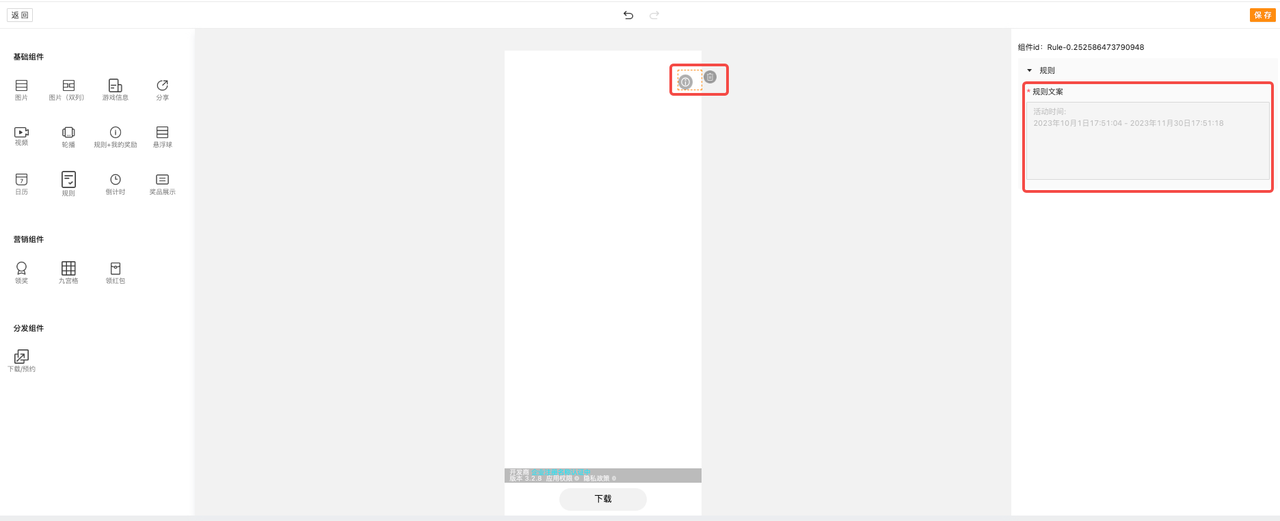
10.2 使用说明
拖拽规则组件至页面区,规则文案不支持开发者手动编辑,规则组件仅能在页面固定位置展示。该组件一般和领奖、九宫格、领红包等营销组件一起配置。当配置完营销组件之后,会自动生成文案,且不支持开发者手动修改,若有展示错误,请联系对接的小米运营修改。
当配置了规则+分享组件后,仅能按图2方式展示在页面的固定位置

图1:规则组件配置

图2:规则和分享组件页面展示
10.3 注意事项
- 建议活动页仅配置一个带规则的组件即可。即规则+我的奖励组件不与规则组件同时出现。若页面不涉及领奖、九宫格、领红包等营销组件,也可不展示规则组件。
11、倒计时
11.1 功能介绍
倒计时组件,用来展示组件的倒计时
11.2 使用说明
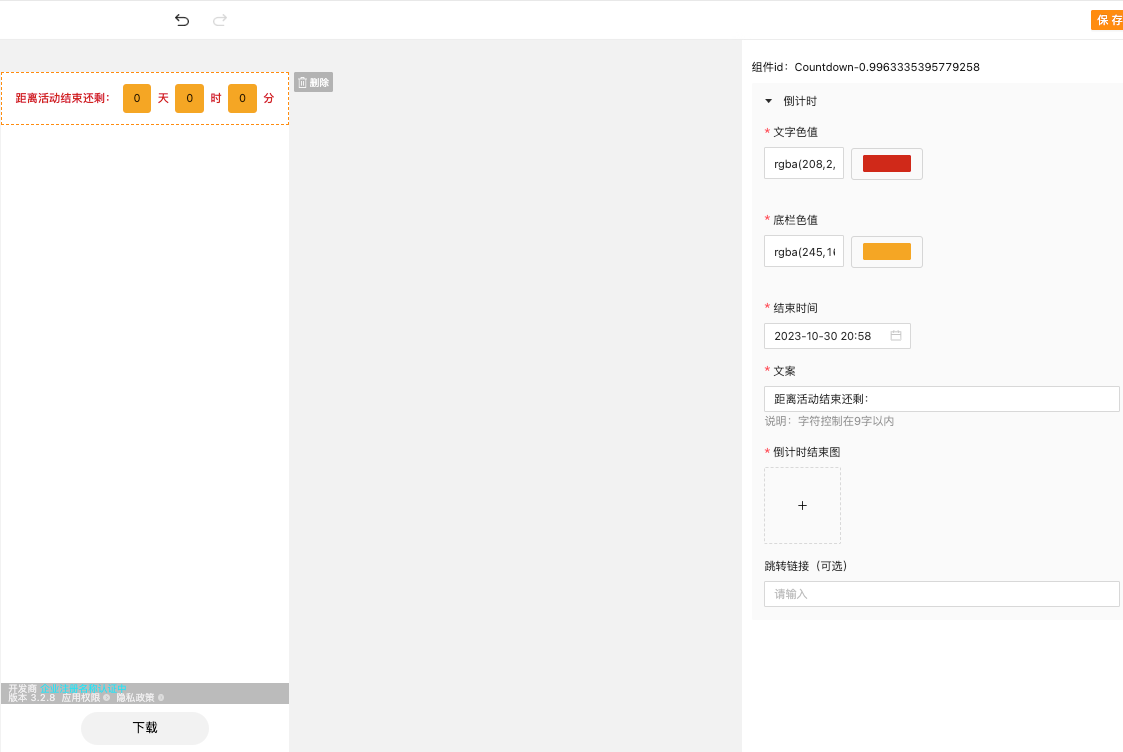
拖拽倒计时组件到页面区,可在右侧配置区更改文字色值、底栏色值、结束时间、文案、倒计时结束图、跳转链接
文字色值:对应的是“距离活动结束还剩 天 时 分”的文字色值
底栏色值:对应的是数字区的背景色
结束时间:指的是该组件的倒计时结束时间
倒计时结束图:指的是当倒计时结束时,该组件展示的图片
跳转链接:倒计时结束后,点击倒计时结束图的跳转链接

11.3 注意事项
- 文字色值和底栏色值尽量与页面素材的背景色区分较为明显些,避免展示不清晰
- 结束时间不可早于当前系统时间
12、奖品展示
12.1 功能介绍
奖品展示组件,是奖品的纯展示组件。
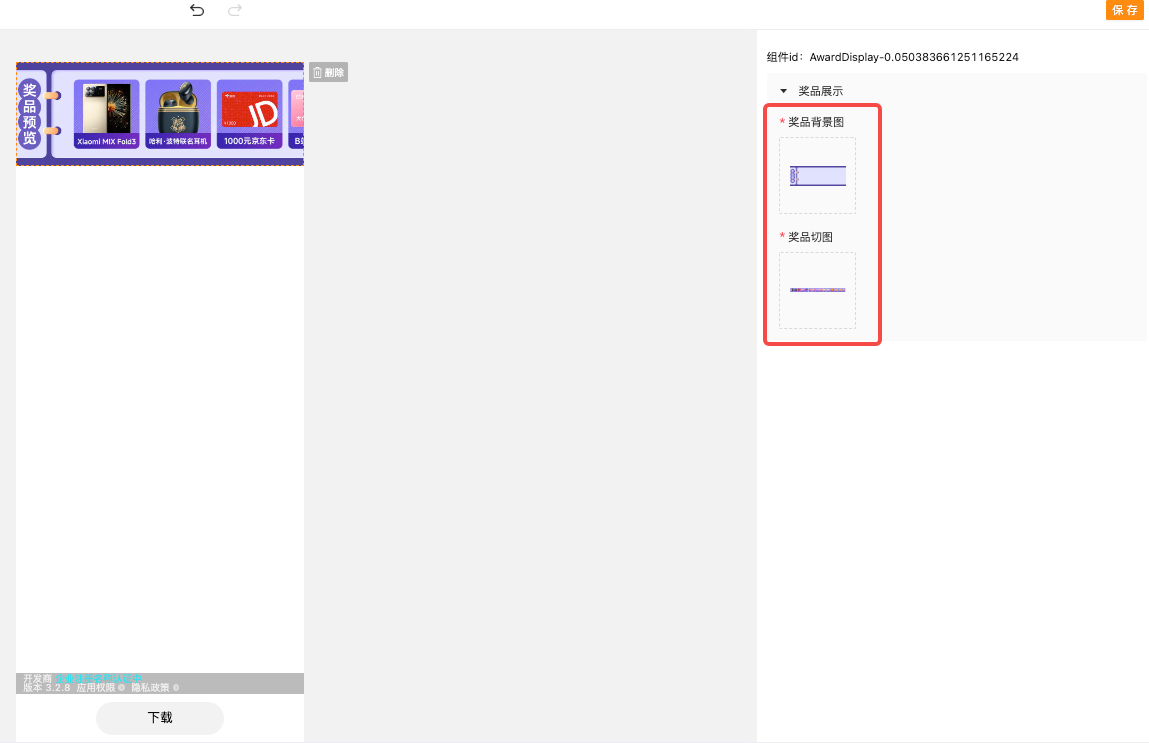
12.2 使用说明
拖拽奖品展示组件,配置奖品背景图和奖品切图。建议所有奖品全部切在一张图上,在前端页面上可以正常滑动展示奖品。

三、营销组件
1、领奖
1.1 功能介绍
领奖组件主要用于预约/下载游戏给用户发奖,便于开发者快速发起预约/下载游戏发奖活动
1.2 使用说明
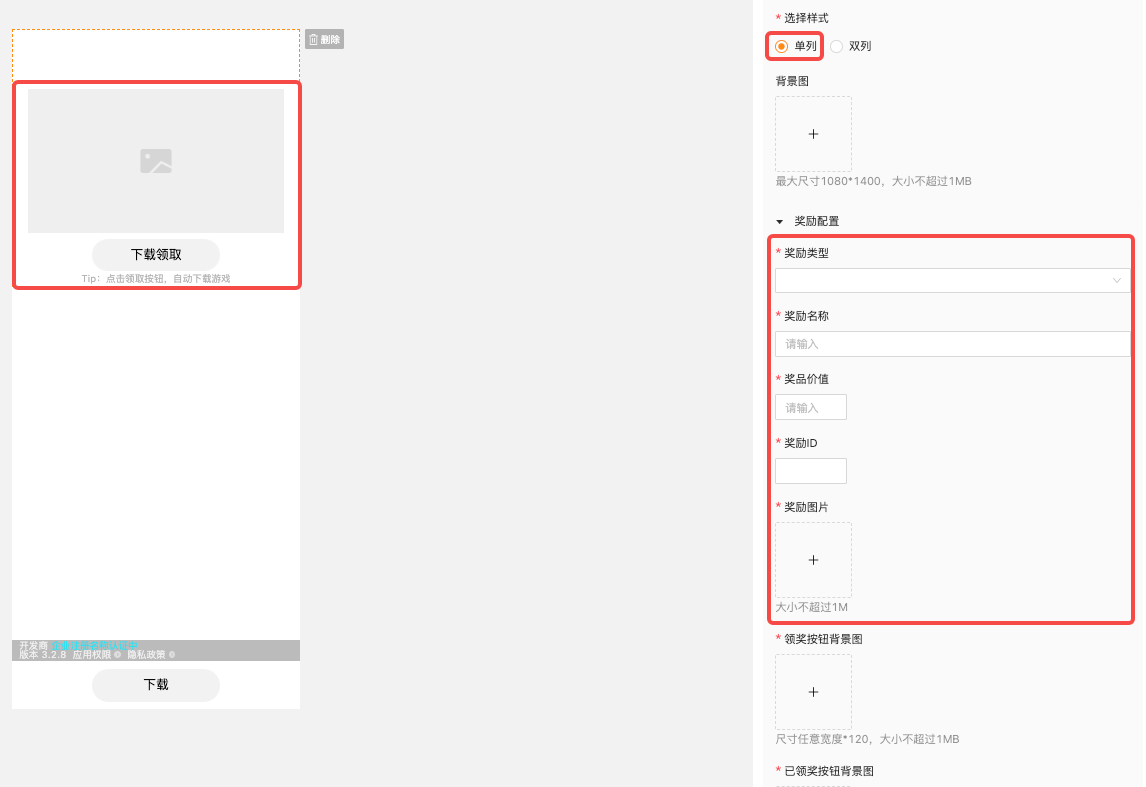
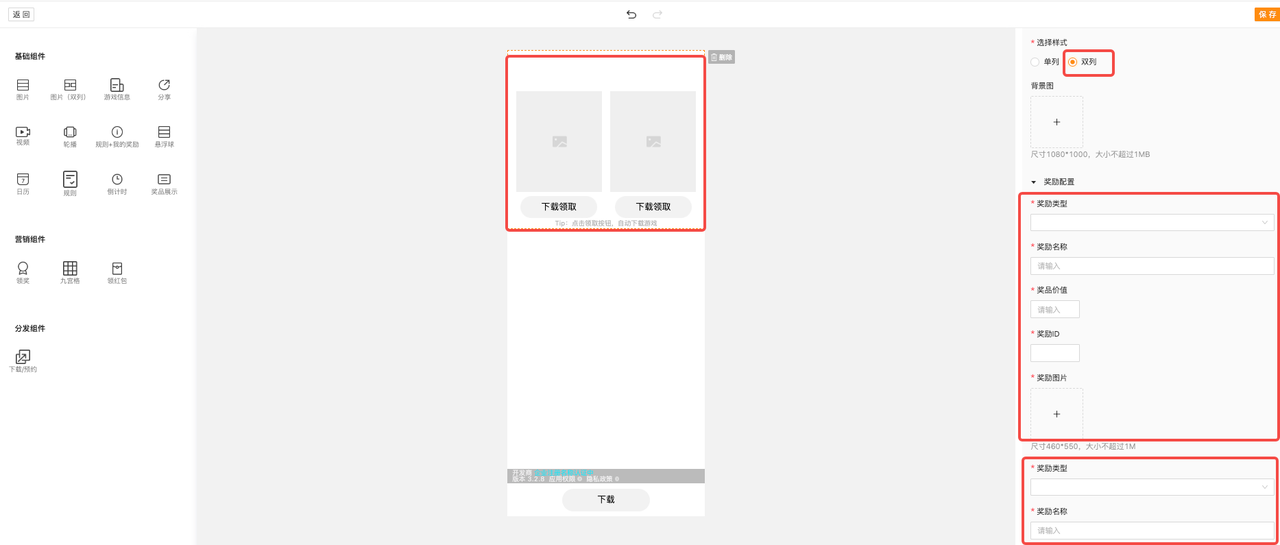
步骤1:拖拽领奖组件到页面区,领奖按钮根据游戏状态展示「下载领取」或「预约领取」(注:该按钮的预约/下载状态根据计划类型来定)。样式可选择单列 或 双列,当样式选择“单列”时,仅需配置一个奖励,且按钮也仅有一个,页面区也仅有一个奖励展示;当样式选择“双列”时,需配置两个奖励,且按钮也展示两个。

单列样式

双列样式
步骤2:配置以下配置项
| 配置字段 | 说明 |
| 奖励类型 | 可选礼包、优惠券;建议在配置活动前先申请相应的优惠券、礼包 |
| 奖励名称 | 最多可输入9个字符 |
| 奖励id | 当选择奖励类型后,该配置项可选择对应奖励类型的id |
| 奖励图片 | 用于展示给用户 |
| 领奖按钮背景图 | 未领奖时,下载领取/预约领取按钮的背景图 |
| 已领奖按钮背景图 | 领奖后,下载领取/预约领取按钮的背景图 |
| 按钮文字颜色 | 下载领取/预约领取文字颜色,默认是#000000,可更改颜色。请注意文字颜色与背景图颜色区分较为明显些 |
| 提示文字颜色 | tip文案颜色,默认是#b3b3b3,可更改颜色。请注意文字颜色与组件背景图颜色区分较为明显些 |
| 同个设备参与账号个数限制 | “同个设备参与账号个数限制”指的是一个设备最多可以登录几个账号来参与活动。默认是1,0表示无限制 |
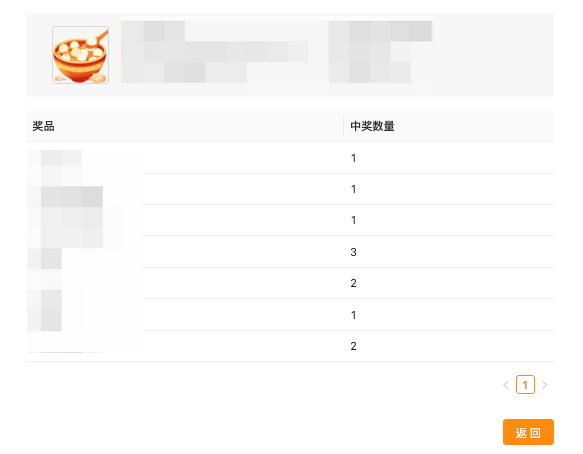
步骤3:查看数据。活动过程中可找到您自己创建的计划->点击「查看」->点击「查看奖励」去查询活动中奖记录(包括奖品名称及对应的中奖数量)。活动结束后将对应奖品发放给小米运营,由小米运营给玩家发奖

1.3 注意事项
- 在其他活动页配置过的奖品将不会再次被展示,请在创建活动前确认并申请新奖品。
- 奖励开始时间要早于页面开始时间,结束时间要晚于页面结束时间
2、九宫格
2.1 功能介绍
九宫格组件主要用于抽奖页面配置,便于开发者快速发起线上抽奖活动、用户参与抽奖并领取奖品。
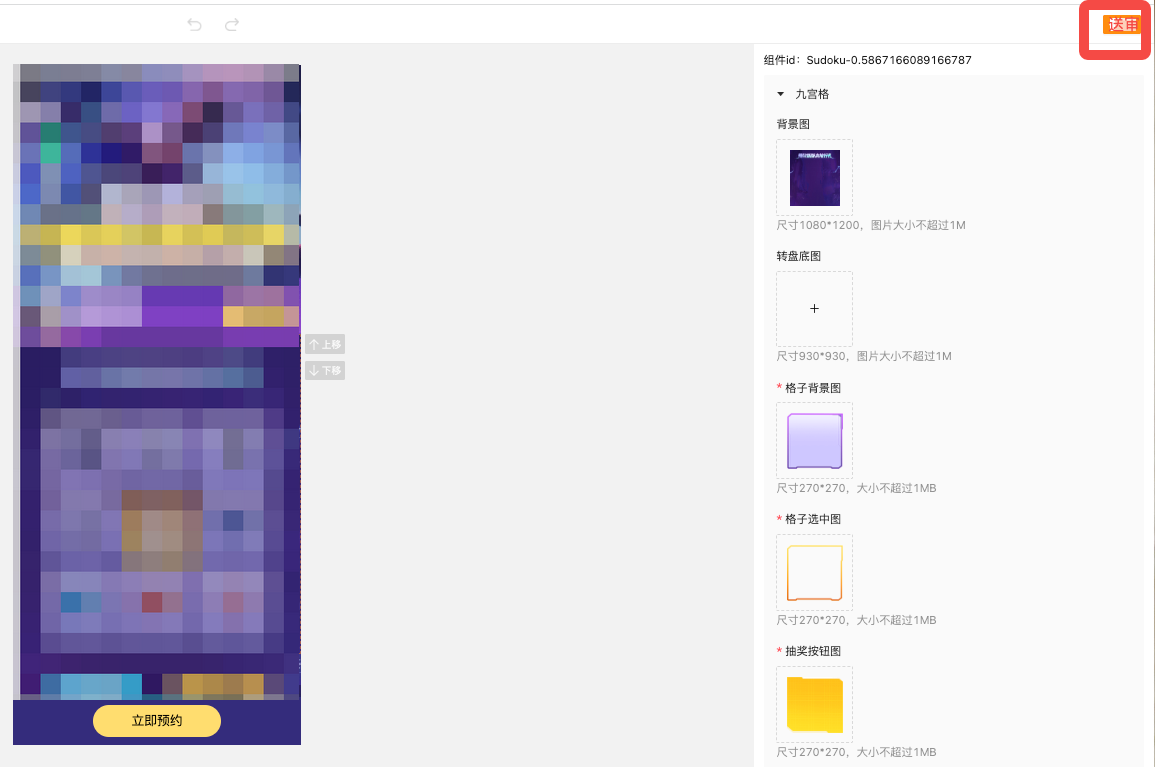
2.2 使用说明
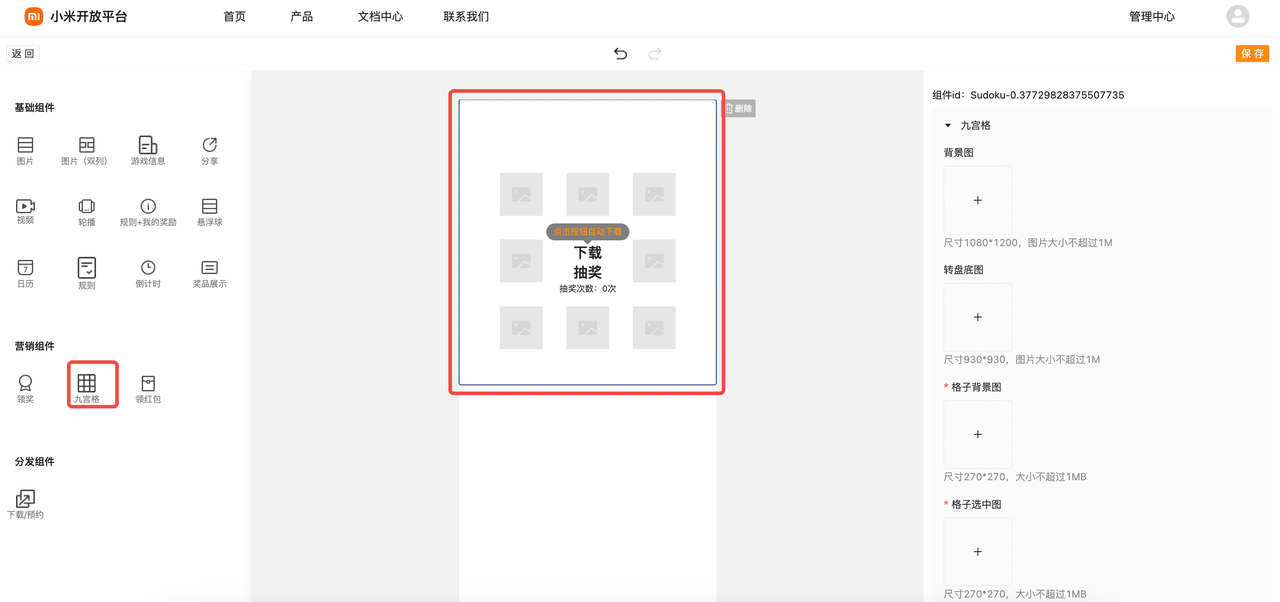
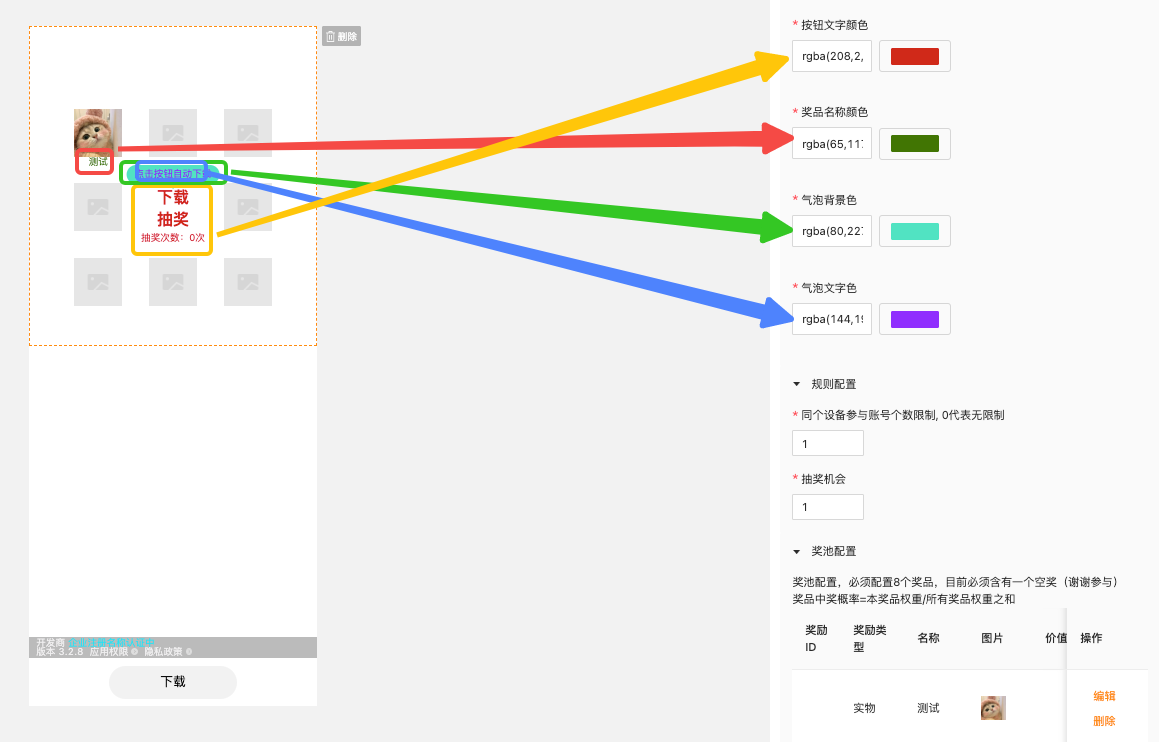
基础配置:拖拽九宫格组件至页面区,配置相关背景图等素材。请注意色值相关配置与背景图等色值区分明显些。


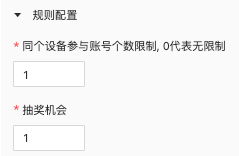
规则配置:同个设备参与账号个数限制、抽奖机会配置。其中“同个设备参与账号个数限制”指的是一个设备最多可以登录几个账号来参与活动,0表示无限制;“抽奖机会配置”表示下载/预约游戏可获得的抽奖次数

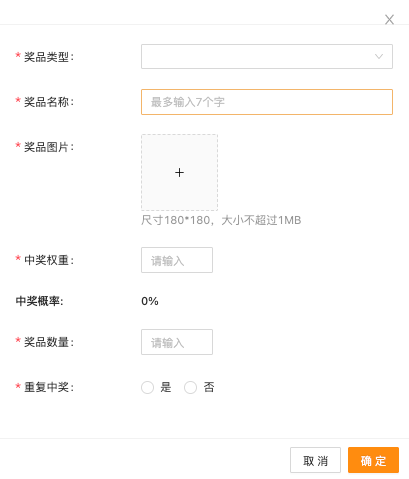
奖池配置:点击「添加奖品」,弹窗弹出奖品相关配置项。其中的奖品类型仅支持:实物、优惠券、礼包、空奖。奖品名称字段最多可输入7个字符。奖品中奖概率=本奖品权重/所有奖品权重之和
- 奖品类型为空奖:无需选择奖励id,且默认“重复中奖”字段为是,表示该奖励用户可以重复中奖。
- 奖品类型为优惠券:需选择奖励id,建议在配置活动前先申请相应优惠券,且同一个奖励id只能用在一个活动中。本奖励不可“重复中奖”。
- 奖品类型为礼包:需选择奖励id,建议在配置活动前先申请相应礼包,且同一个奖励id尽量只用在一个活动中。本奖励不可“重复中奖”。
- 奖品类型为实物:无需选择奖励id,且默认“重复中奖”字段为是,表示该奖励用户可以重复中奖,该字段支持手动修改为否。


2.3 注意事项
- 九宫格的奖品配置里面必须配置8个奖品,且必须有一个空奖。开发者可在活动上线前通过调整奖品的“中奖权重”字段来调整奖品的中奖概率。
3、领红包
3.1 功能介绍
领红包组件,可支持配置领红包活动。红包对于用户具备较高的吸引力效果,可以将用户的预约下载到激活整个链路进行串联,吸引用户。
本功能灰度测试中,请咨询对接运营。
3.2 使用说明
基础配置:拖拽领红包组件至页面区,配置红包组件的基础信息
| 配置字段 | 说明 |
| 红包背景图 | 该组件的背景图 |
| 未领取红包图片 | 用户未领取时的图片展示,一般该图片上会引导用户立即领取 如 |
| 未绑定红包图片 | 用户领取完红包但未绑定账户时的图片,一般该图片上会引导用户绑定账户 如 |
| 已领取账号红包图片 | 用户领取完红包且已绑定账户时的图片,一般该图片上会告知用户已领取 如 |
| 已抢光红包图片 | 红包已领完时的展示 如 |
| 说明文字颜色 | 说明文案字体颜色,点击可修改颜色。需注意该颜色与背景图色值区分明显些 |
| 是否增加弹幕 | 选择是:当用户领取完红包且绑定账号后,前端页面上展示弹幕 选择否:前端不展示弹幕 |
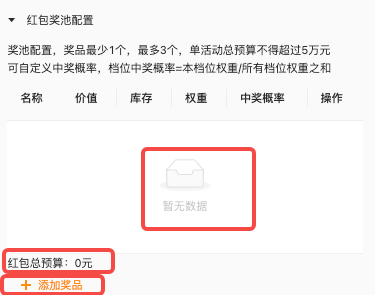
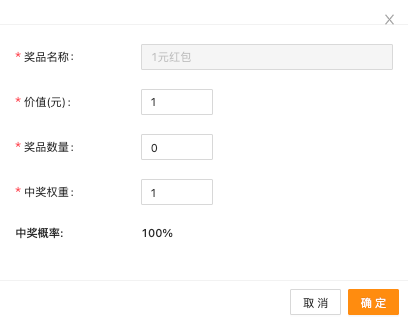
红包奖池配置:点击「添加奖品」,弹窗展示详细配置项,最多可添加3个红包。初始红包总预算为0,总预算不得超过5万元。
- 奖品名称:不可手动修改,根据红包价值来自动生成
- 价值:指的是单个红包的价值,单位为元,不可输入0,最多不可超过5万
- 奖品数量:该档位的红包数量
- 中奖权重:根据中奖权重来计算该档位红包的中奖概率。档位中奖概率=本档位权重/所有档位权重之和。


规则配置:登录送开始时间不得早于系统当前时间,也不得早于计划开始时间;登录送结束时间可以晚于计划结束时间

3.3 注意事项
- 单个活动的红包总预算不得超过5万元
- 登录送活动的开始时间和结束时间有限制。登录送结束时间不能早于计划结束时间。
四、分发组件
1 、下载/预约
1.1 功能介绍
下载/预约组件,为游戏开发者带下载/预约
1.2 使用说明
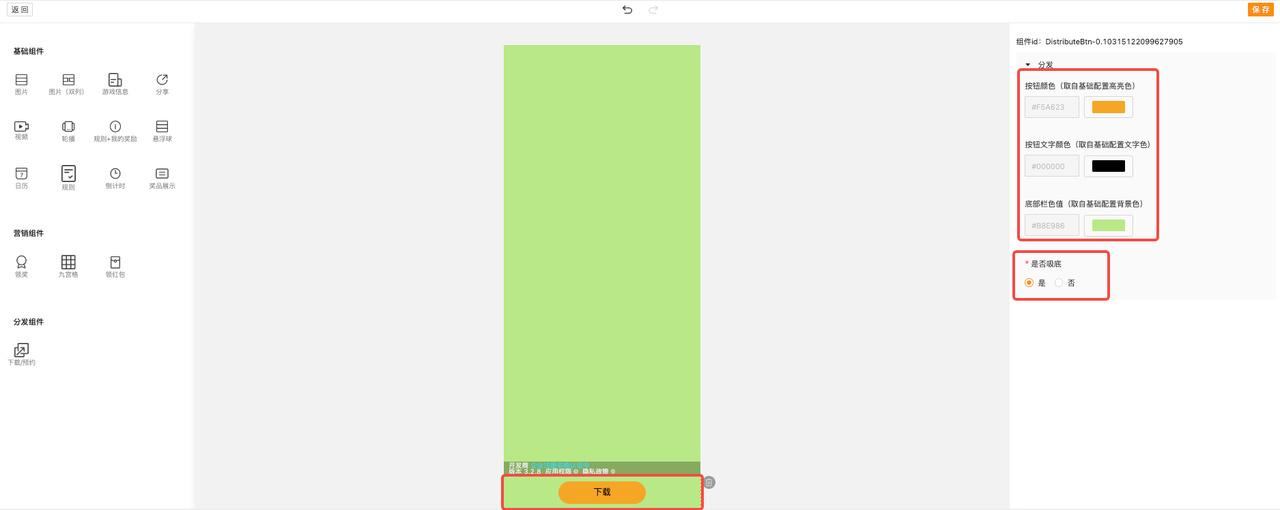
当创建完个性化详情页,配置页面时,页面底部默认展示该组件,且默认是吸底状态。该组件可删除(不建议)。按钮和底栏的色值都取自页面基础配置项中的色值,且不支持直接在该组件上修改色值,若要修改,需修改页面基础配置中的相关色值。


1.3 注意事项
- 一般在配置该组件时都默认为吸底的状态,建议不要随意改动 。
