开发准备更新时间:2024-11-27 16:06:00
一、前置知识
快应用开发需要基本的前端知识,如标签,样式,JS脚本
快应用使用MVVM的设计模式进行开发,开发者无需直接操作 DOM 节点的增删,利用数据驱动的方式完成节点更新;
当前标准的开发规范,与 Vue 的开发方式相近。
二、开发工具
快应用开发需要准备 PC / 笔记本,厂商手机,内网环境或者手机可连接电脑。
三、开发账号准备
四、下载 IDE
快应用官网推荐使用开发者工具(IDE)开发,它专为快应用开发设计,支持快应用、卡片等开发和调试;编译预览、打包上传、云测、远程预览、生成骨架屏等功能,一应俱全;
另外,还支持账号登录,应用关联,查看详情等;快应用 IDE 旨在:让开发者能够更高效开发、调试、测试以及发布快应用(IDE 下载地址)。
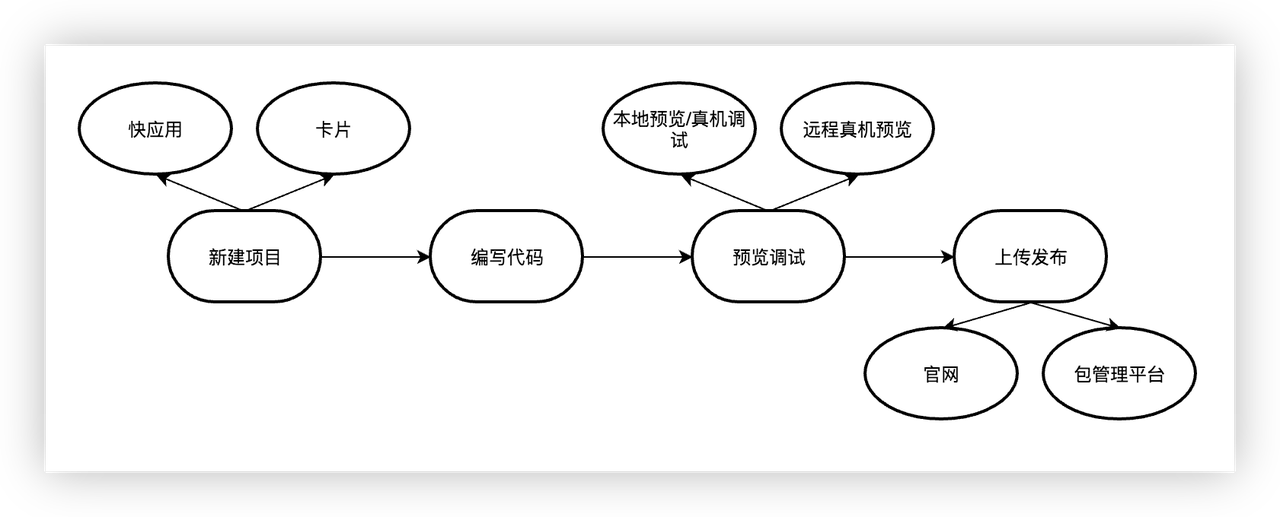
以下是开发环节的基本流程:

上一篇:简介
下一篇:构建第一个快应用
文档内容是否有帮助?
有帮助
无帮助
